마크업언어 : HTML
HTML은 집을 짓기 전 설계도에 따라 구조를 잡듯,웹 페이지의 구조를 짜는 언어
Chpater1. 웹 개발 이해하기
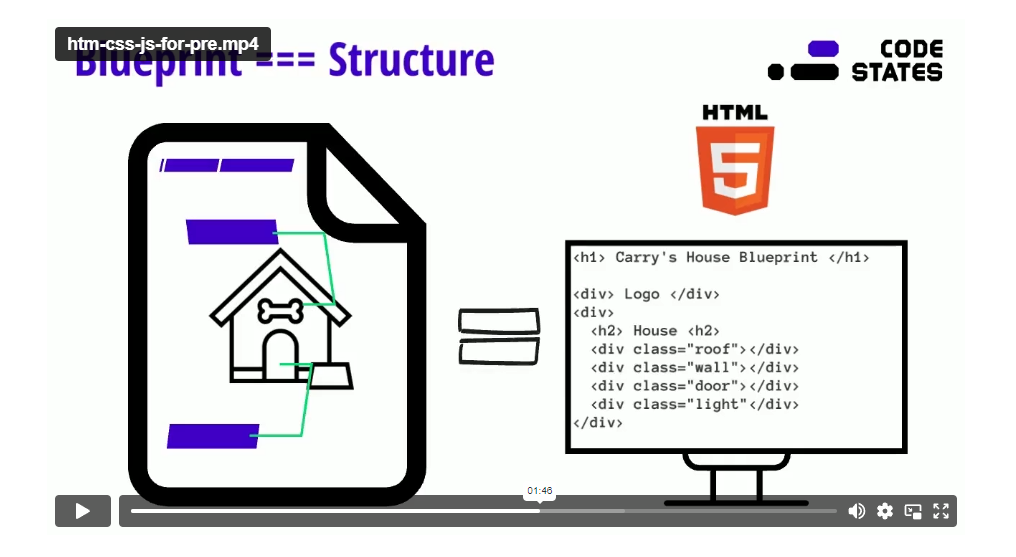
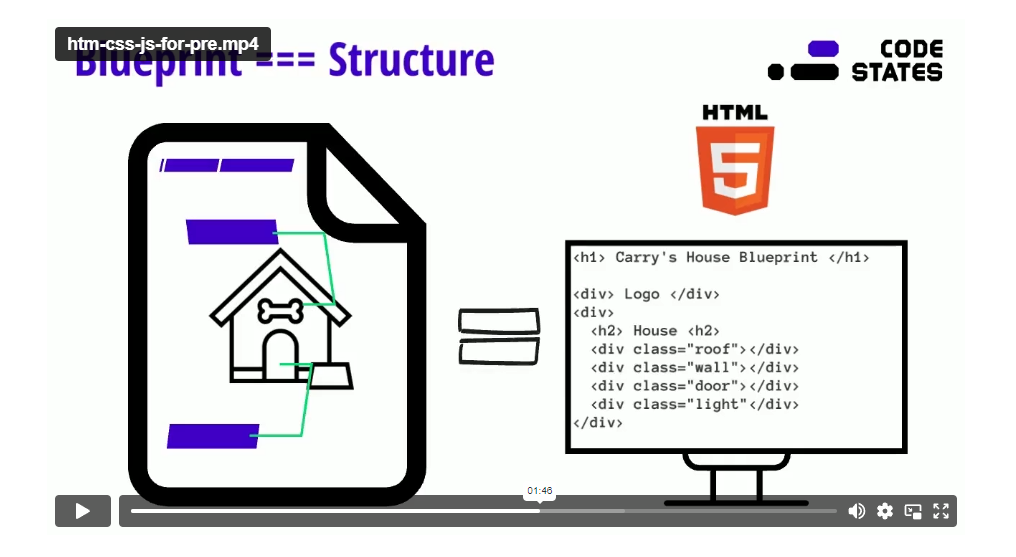
- HTML - 구조(Structure)
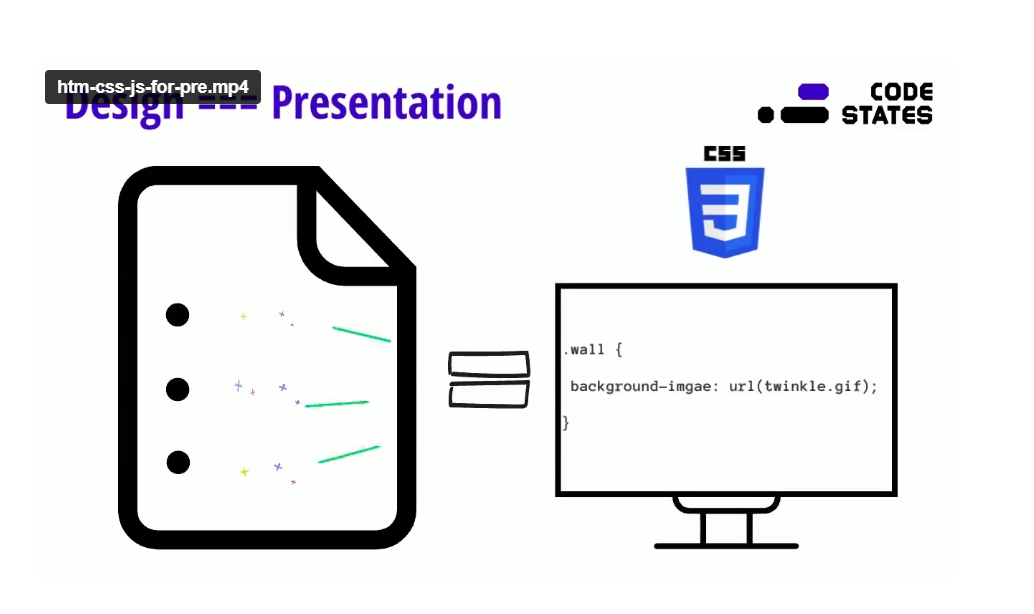
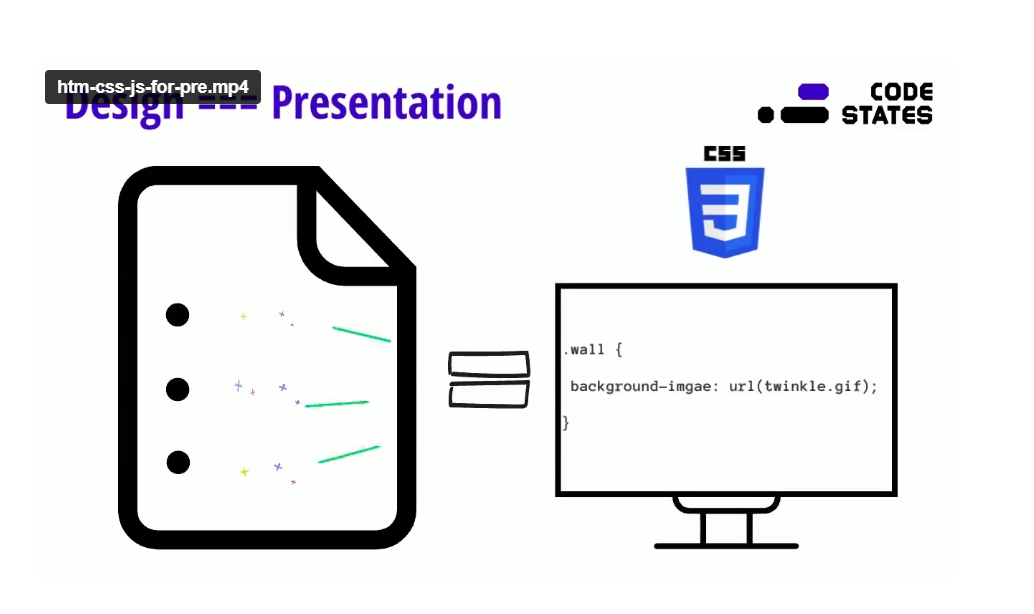
- CSS - 스타일(Presentation)
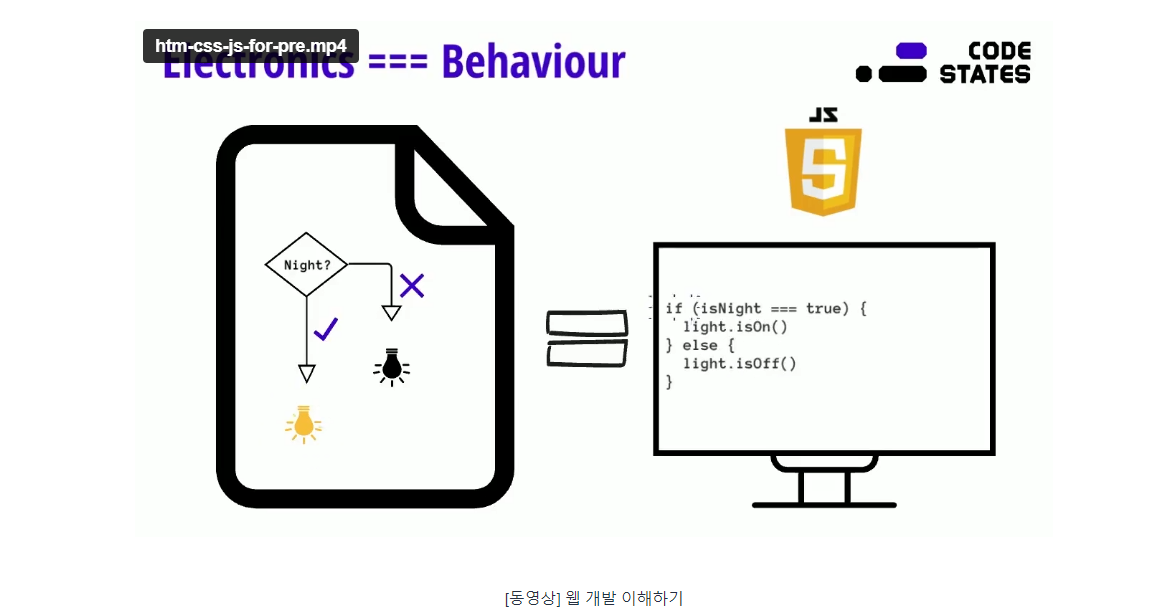
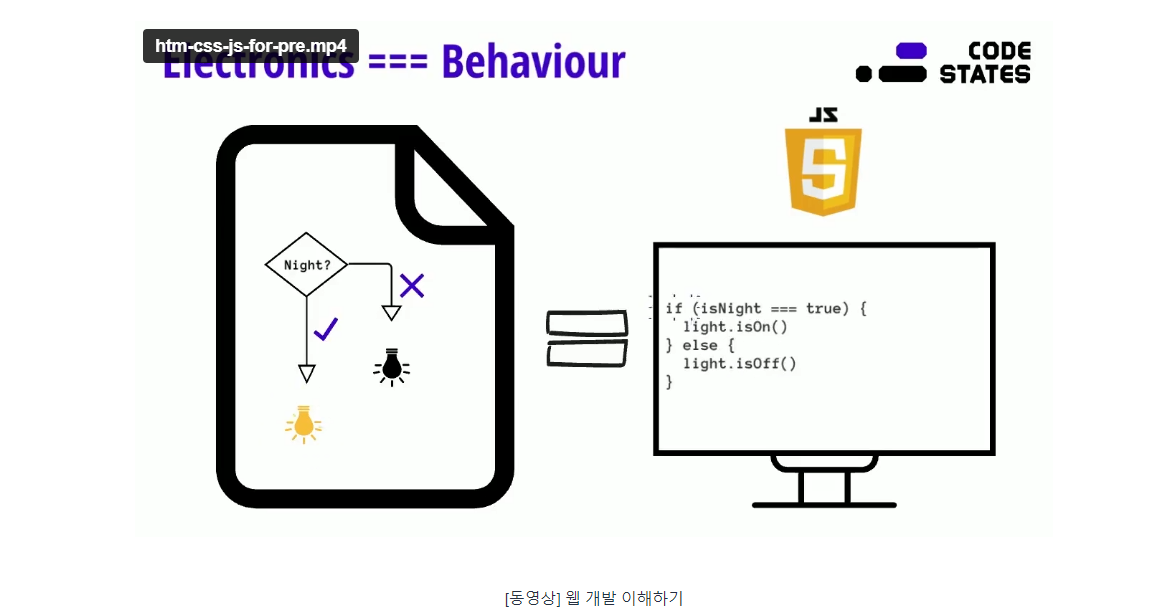
- JavaScript - 상호작용(Interaction)
웹개발과정은 건물을 짓는것과 같다. 너무 어려우면 강아지 집을 짓는것을 생각해보자.

누군가가 강아지 집을 지을때 강아지 집의 구조를 간단히 그리는 것은 웹개발에서 HTML 을 작성하는 거와 같다.

누군가가 그린 강아지 집의 구조를 그릴때 '어디가 문이다', '어디가 제목이다',이런 정보를 기록해야한다. 그것을 HTML로 문서화하면 오른쪽 그림과 같다.

누군가가 강아지 집에 대한 디자인에 대한 정보를 기록해논것을 문서화하면 css를 작성하는 것과 같다.

누군가가 강아지집에 밤이되면 알전구가 켜지게 알고리즘을 작성하는것은 JavaScript코드를 작성하는것과 같다.
chapter1-2.Visual Studio Code
Visual Studio Code란?
Visual Studio Code(이하 VScode)는 마이크로소프트에서 개발한 전 세계에서 가장 대중적인 코드 에디터입니다. 프로그램, 웹 사이트, 웹 애플리케이션 등을 만들 수 있습니다. 여러분이 학습한 코드를 실제로 작성할 수 있을 뿐 아니라 개발자에게 필요한 다양한 기능을 제공하는 일종의 메모장이라고 생각하셔도 좋습니다.
Visual Studio Code의 장점
VScode는 전 세계의 개발자들에게 사랑받는 코드 에디터인 만큼 굉장히 많은 장점이 존재하는데, 관련된 장점을 나열하면 아래와 같습니다.
- macOS, Linux, Windows 등 OS와 상관없이 사용이 가능합니다.
- JavaScript, HTML, CSS를 모두 편집할 수 있습니다.
- 다양한 extension을 제공하여 개발자의 취향에 맞게 커스터마이징이 가능합니다.
- 디버깅(debugging)이 편리합니다.
- 무료로 사용할 수 있습니다.
'코드스테이츠 > HTML' 카테고리의 다른 글
| 시맨틱 태그 정리 (0) | 2022.12.21 |
|---|---|
| Unit3-[HTML]기초 Chapter3. HTML 심화 개요 (0) | 2022.12.21 |
| Unit3-[HTML]기초 Chapter2. HTML 기초 (0) | 2022.12.21 |
마크업언어 : HTML
HTML은 집을 짓기 전 설계도에 따라 구조를 잡듯,웹 페이지의 구조를 짜는 언어
Chpater1. 웹 개발 이해하기
- HTML - 구조(Structure)
- CSS - 스타일(Presentation)
- JavaScript - 상호작용(Interaction)
웹개발과정은 건물을 짓는것과 같다. 너무 어려우면 강아지 집을 짓는것을 생각해보자.

누군가가 강아지 집을 지을때 강아지 집의 구조를 간단히 그리는 것은 웹개발에서 HTML 을 작성하는 거와 같다.

누군가가 그린 강아지 집의 구조를 그릴때 '어디가 문이다', '어디가 제목이다',이런 정보를 기록해야한다. 그것을 HTML로 문서화하면 오른쪽 그림과 같다.

누군가가 강아지 집에 대한 디자인에 대한 정보를 기록해논것을 문서화하면 css를 작성하는 것과 같다.

누군가가 강아지집에 밤이되면 알전구가 켜지게 알고리즘을 작성하는것은 JavaScript코드를 작성하는것과 같다.
chapter1-2.Visual Studio Code
Visual Studio Code란?
Visual Studio Code(이하 VScode)는 마이크로소프트에서 개발한 전 세계에서 가장 대중적인 코드 에디터입니다. 프로그램, 웹 사이트, 웹 애플리케이션 등을 만들 수 있습니다. 여러분이 학습한 코드를 실제로 작성할 수 있을 뿐 아니라 개발자에게 필요한 다양한 기능을 제공하는 일종의 메모장이라고 생각하셔도 좋습니다.
Visual Studio Code의 장점
VScode는 전 세계의 개발자들에게 사랑받는 코드 에디터인 만큼 굉장히 많은 장점이 존재하는데, 관련된 장점을 나열하면 아래와 같습니다.
- macOS, Linux, Windows 등 OS와 상관없이 사용이 가능합니다.
- JavaScript, HTML, CSS를 모두 편집할 수 있습니다.
- 다양한 extension을 제공하여 개발자의 취향에 맞게 커스터마이징이 가능합니다.
- 디버깅(debugging)이 편리합니다.
- 무료로 사용할 수 있습니다.
'코드스테이츠 > HTML' 카테고리의 다른 글
| 시맨틱 태그 정리 (0) | 2022.12.21 |
|---|---|
| Unit3-[HTML]기초 Chapter3. HTML 심화 개요 (0) | 2022.12.21 |
| Unit3-[HTML]기초 Chapter2. HTML 기초 (0) | 2022.12.21 |
