값(value)
- 프로그램이 조작할 수 있는 데이터를 의미한다.
자료형(data type)
- 값에는 여러 종류가 있으며 이런 값의 종류를 자료형이라고 한다.
문자열(string)
- 첫 번째로 알아볼 자료형은 문자열이다. 프로그래밍에서 하나의 글자를 문자라고 하는데, 문자들이 하나 이상 나열되어 있다고 해서 문자열이라고 한다.
- 자바스크립트 문자열은 반드시 따옴표('') , 큰따옴표(""), 백틱(``)으로 감싸야한다.

이전에 console.log를 실행할 때는 undefined가 콘솔에 출력됐지만, 이번에는 "Hello, world!"가 출력된다. < 뒤에 나오는 값은 콘솔에 입력한 명령의 값이다. 이렇게 결과값이 나오는 명령을 식(또는 표현식,expression)이라고 한다.
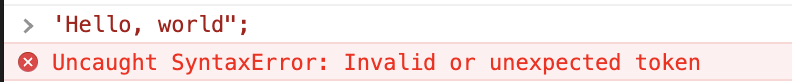
시작과 끝은 다른 종류의 따옴표 일 때는 문제가 발생한다.

그러므로 문자열을 감싸는 시작과 끝의 따옴표는 같은 종류로 해야한다.
백틱은 줄바꿈이 가능하다.

작은,큰따옴표로도 줄바꿈이 가능하다. (\n 사용)

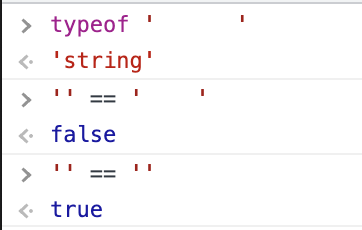
값의 타입(자료형)이 궁금할때는 typeof 연산자 사용

'' 와 같이 글자가 아무것도 없는것도 문자열이다.
프로그램과 일반적인 사람의 생각과 다른점이다.

따옴표가 문자열 중간에 들어 있을 때
다른 종류의 따옴표로 감싸는 방법

같은 종류의 따옴표로 했을 경우 에러

자바스크립트 엔진은 처음에 나오는 '를 보고 문자열이 시작됐다고 생각하고, 작은따옴표 w뒤에 나오는 '를 보고는 문자열이 끝났다고 생각한다. 그래서 그 뒤에 나오는 re you? 부분을 이해하지 못해 에러가 발생한다.
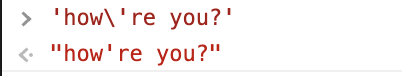
같은 종류의 따옴표를 중간에 넣고 싶을경우 \ 를사용한다.
\를 붙이면 그다음에 나오는 문자를 기존과는 다르게 처리하라고 엔진에게 알리는 역할을 한다. 원래는 따옴표가 문자열의 끝을 알리는 문자지만, \가 붙은 따옴표는 보통의 문자로 해석된다. 이렇게 문자를 다르게 해석되게 행위를 이스케이핑이라고 하며, 따옴표를 이스케이핑한다고 표현한다.

그래서 \는 특수한 역할을 한다고 알아두자.
<제로초님의 명언>
여기서도 이런 의문이 들 수도 있다. 왜 불편하게 문자열에 따옴표를 감싸는가? 그냥 쓰면 안돼?? 라고 생각 할 수 있다. 이것도 사람과 컴퓨터의 사고방식 차이다. 사람은 숫자 0 인가 문자 0 인가에 대해서 중요하게 생각하지 않는다. 하지만 컴퓨터는 숫자냐 문자냐에 따라 연산을 할 때 엄청난 차이를 보인다. 그래서 숫자 0, 문자 0을 정확히 구분해줘야 한다. 그래서 0과 ‘0’ 과 같은 방식으로 숫자, 문자를 정확하게 구분해주게 되었다. 처음 프로그래밍 언어를 만든 사람들이 이 세상의 모든 데이터를 컴퓨터로 표현하기 위해 많이 고민을 한 것의 증거이다.
'강의 정리 > 제로초 자바스크립트' 카테고리의 다른 글
| 🔖 2-4. 숫자 기본 (parseInt, NaN) (0) | 2023.02.27 |
|---|---|
| 🔖 2-3. 문자열 합치기(연산자) (0) | 2023.02.27 |
| 🔖 2-1. 세미콜론, 주석, 들여쓰기 (0) | 2023.02.27 |
| 🔖 1-4. 프로그래밍 사고력의 중요성 (0) | 2023.02.27 |
| 🔖 1-3. 첫 자바스크립트 코드 실행하기 (0) | 2023.02.27 |
