CSS 기초 개요
HTML이 웹 페이지의 구조 담당
CSS는 HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당
📌Chapter1-1. CSS와 프론트엔드 개발
CSS(Cascading Style Sheets)
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이다.CSS가 개발자인 우리에게 어떤 의미가 있을까? 미래의 프론트앤드 개발자로써 앞으로 CSS에 대해 가져야 할 마음가짐을 공유하고자 한다.
- CSS는 좋은 사용자 경험(UX)을 제공하기 위한 도구이다.
- 직관적이고 쉬운 UI 제작은 프론트엔드 개발자의 기본 소양이다.
- 좋은 사용자 경험(UX)은 직관적이고 쉬운 UI에서 나온다.
📌Chapter1-2. CSS 따라하기
CSS는 스타일링 도구이므로, 독립적으로 기능하지 않는다. 반드시 HTML이 있어야만 동작할 수 있다.
시맨틱 요소를 사용한 아래와 같은 HTML 파일이 있다고 생각하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Modern CSS</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<header>This is the header.</header>
<div class="container">
<nav>
<h4>This is the navigation section.</h4>
<ul>
<li>Home</li>
<li>Mac</li>
<li>iPhone</li>
<li>iPad</li>
</ul>
</nav>
<main>
<h1>This is the main content.</h1>
<p>...</p>
</main>
<aside>
<h4>This is an aside section.</h4>
<p>...</p>
</aside>
</div>
<footer>
<ul>
<li>개인정보 처리방침</li>
<li>이용 약관</li>
<li>법적 고지</li>
</ul>
</footer>
</body>
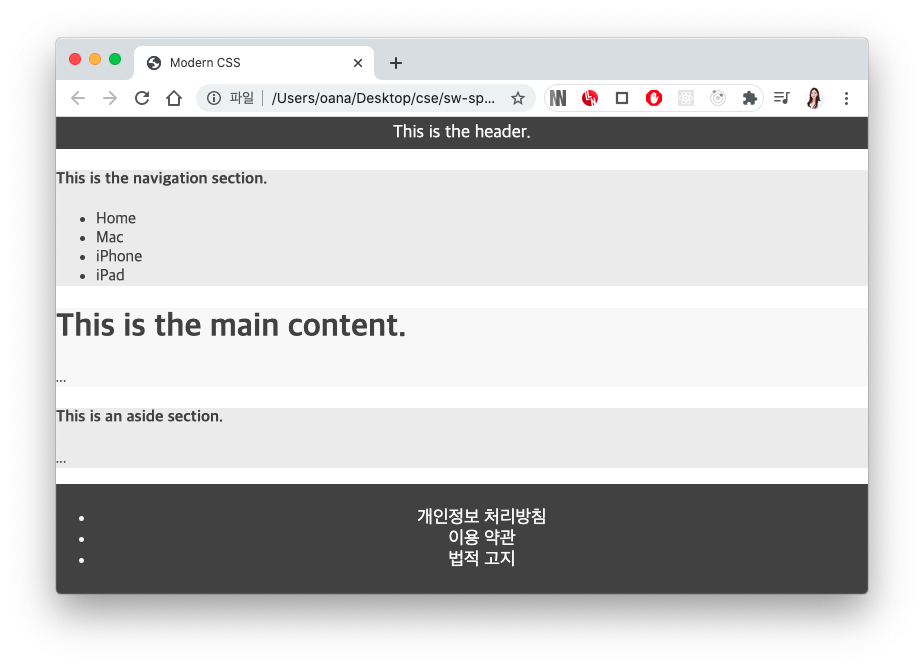
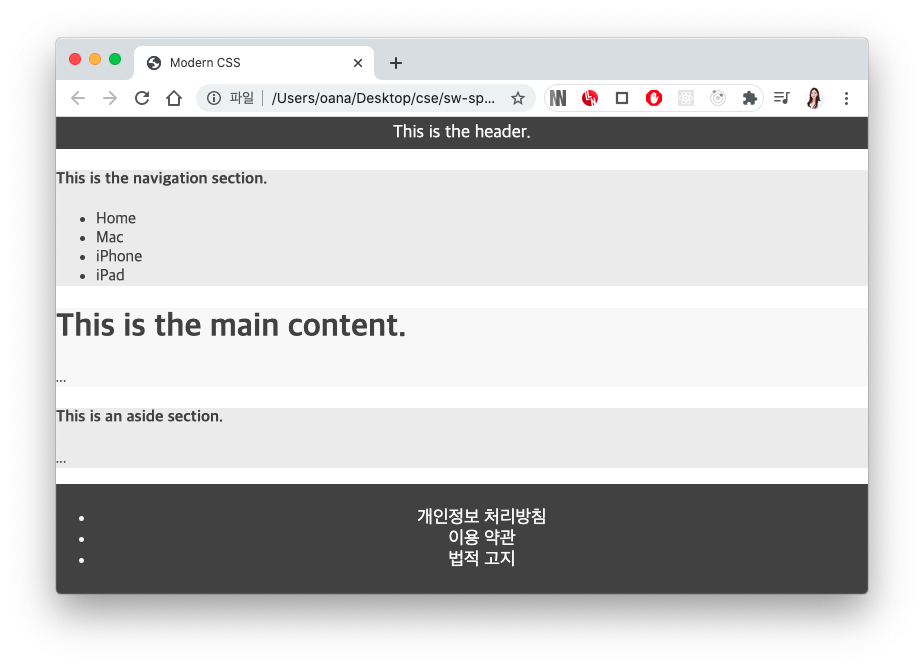
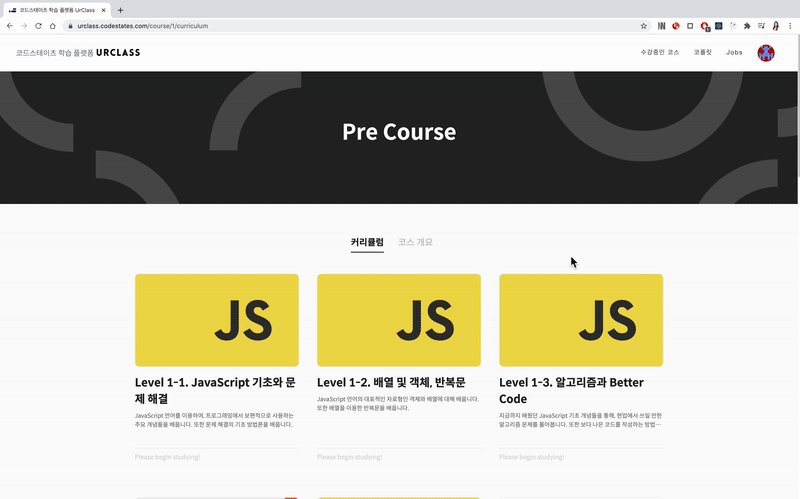
</html>위의 HTML 파일은 다양한 구조를 나타낸다. 그러나 HTML파일을 실행하더라도 구조가 눈에 보이지 않아 파악하기 힘들다. 이 문제를 해결하기 위해 아래와 같은 css 파일을 작성한다.
body {
margin: 0;
padding: 0;
background: #fff;
color: #4a4a4a;
}
header, footer {
font-size: large;
text-align: center;
padding: 0.3em 0;
background-color: #4a4a4a;
color: #f9f9f9;
}
nav {
background: #eee;
}
main {
background: #f9f9f9;
}
aside {
background: #eee;
}
웹 페이지의 구조가 css를 이용해 좀 더 직관적으로 보기 쉽게 표현 되어있다.
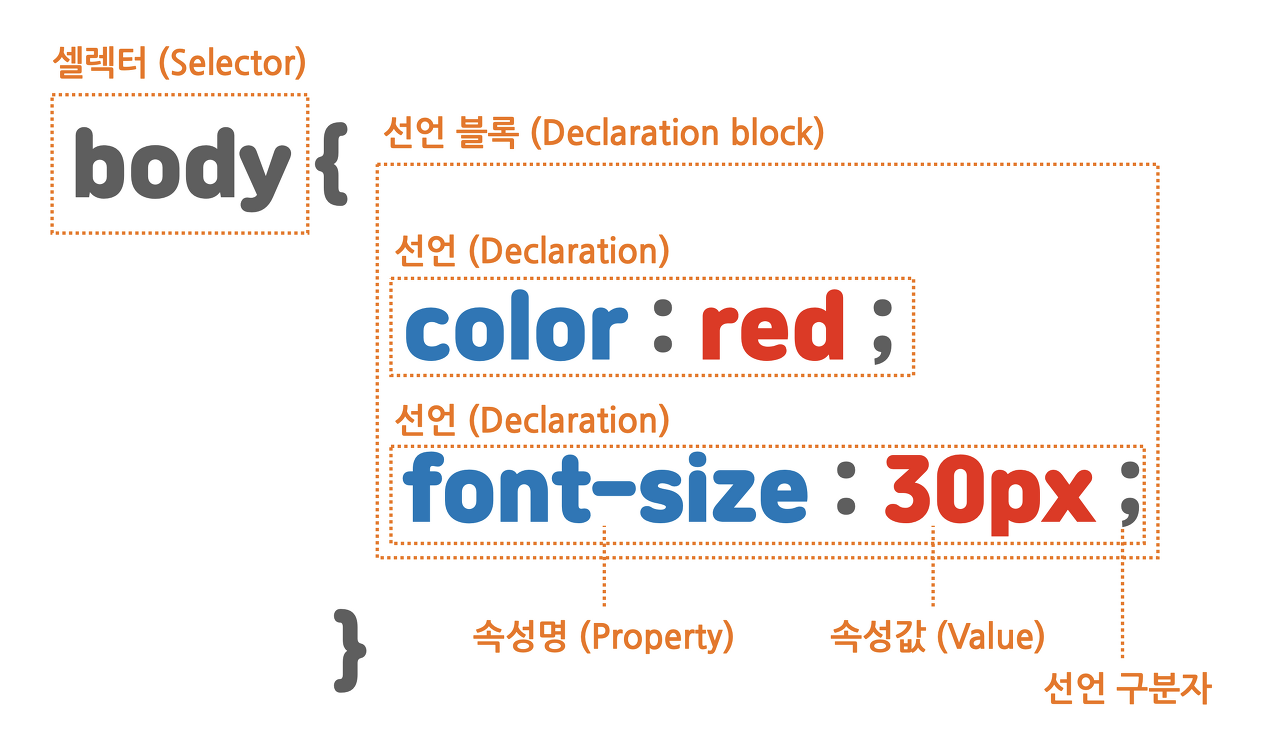
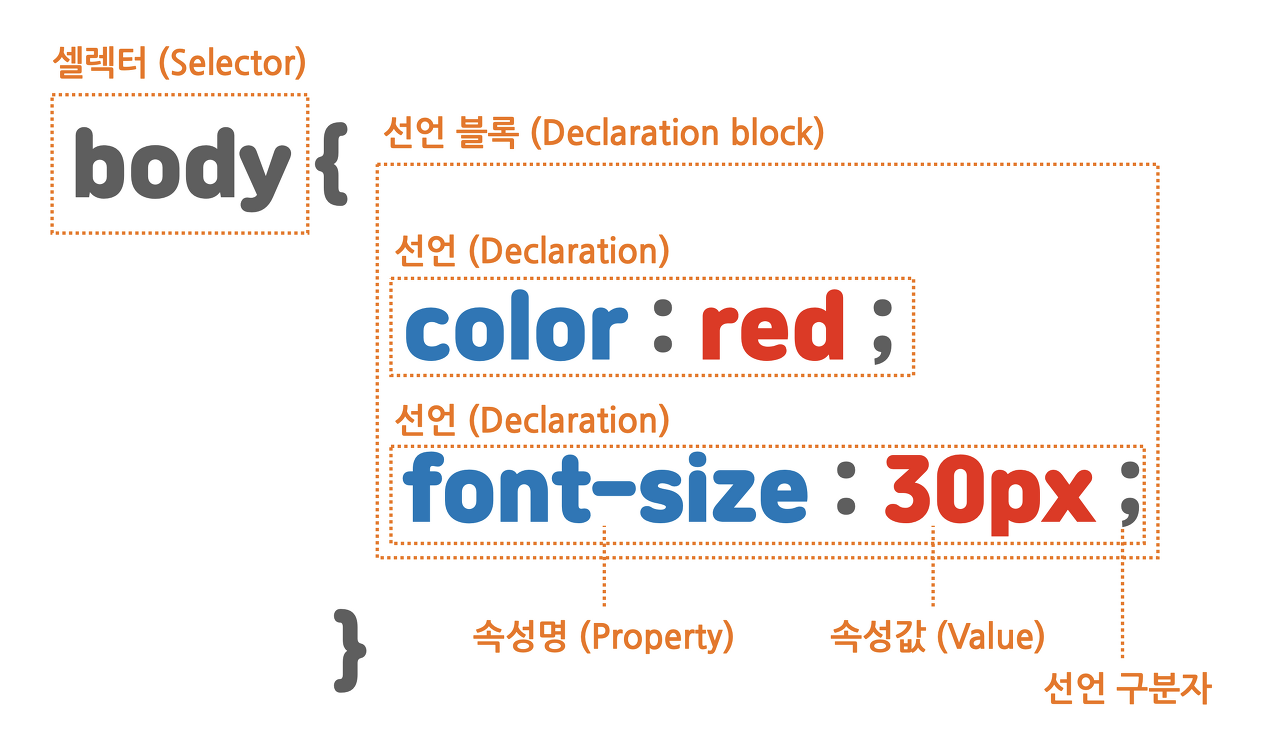
CSS 내용 분해하기
CSS의 문법 구성을 나타낸 그림

셀렉터는 요소 이름이나 id, 또는 클래스를 선택한다. 셀렉터로 특정 요소를 선택 했다면, 중괄호 안에서 이 요소(Elements)에 적용할 내용을 작성한다.
CSS 파일 추가
HTML 파일과 CSS 파일을 연결하는법 <link> 태그 안에서 href 속성을 통해 파일을 연결한다.
<link> 요소는 HTML 파일과 다른 파일을 연결하는 목적으로 사용.
<link> 요소의 rel 은 연결하고자 하는 파일의 역할이나 특징을 나타냄.
CSS(Cascading Style Sheet)는 stylesheet이므로 rel 속성에 stylesheet 를 추가한다.
href 속성에는 파일의 위치를 추가해야 한다.
만약 두 파일이 한 폴더 내에 있으면 파일 이름만 입력.
다른 폴더에 있을 경우, 절대 경로 또는 상대 경로를 입력해 원하는 파일을 찾아 연결.
CSS 스타일 적용할 수 있는 방법 총 3가지
1. 인라인 스타일
<nav style="background: #eee; color: blue">...</nav>2. <style> 태그 내에 작성하는 내부 스타일 시트
3. 앞에 설명한 외부 스타일 시트
3가지 방법이 있지만 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 인라인 스타일과 내부 스타일 시트는 권장하지 않는다.
기본적인 셀렉터(selector)
id로 이름 붙여서 스타일링 적용하기
<h4 id="navigation-title">This is the navigation section.</h4>#navigation-title {
color: red;
}만약 여러개의 <h4>요소가 있다면 위와 같이 선택하고 싶은 <h4> 요소에 id를 부여하여 내가 css 를 부여하고싶은 <h4> 요소를 정확하게 선택 할 수 있다. id 의 속성값을 붙일 때는 가능한 의미를 담아서 구분하기 쉽게 하자. id가 있는 요소를 선택 할 때는 # 기호를 사용한다. id는 하나의 문서에서 한 요소에만 사용해야한다.
class로 스타일을 분류하여 적용하기
id와 유사하게 특정 요소에 class를 지정하는 방법도 있다.
<!-- 바른 예제 -->
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>.menu-item {
text-decoration: underline;
}위와 같이 동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해서는 class를 사용하는게 좋다.class는 # 이 아닌 . 을 이용해 선택한다.아래와 같이 id는 문서 내에 단 하나의 요소에만 적용할 수 있는 유일한 이름이어야하고 여러 요소에 CSS를 부여하지 못한다.
<!-- 잘못된 예제 -->
<ul>
<li id="menu-item">Home</li>
<li id="menu-item">Mac</li>
<li id="menu-item">iPhone</li>
<li id="menu-item">iPad</li>
</ul>여러 개의 class를 하나의 엘리먼트에 적용하기
여러 class를 하나의 요소에 적용하는법
여러 class를 하나의 요소에 적용하기 위해서는 띄워쓰기로 적용하려는 class들의 이름을 구분한다.
* 요소를 만들거나, 요소에 스타일링을 적용할 때는 항상 이름과 목적이 일치하는지 잘 살펴보세요.
<li class="menu-item selected">Home</li>.selected {
font-weight: bold;
color: #009999;
}마무리
* id와 class의 차이점을 반드시 기억
| id | class |
| # 으로 선택 | . 으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
📌Chapter1-3. 텍스트 꾸미기
색상
글자의 색상을 변경하는 속성은 color 입니다. 속성에 삽입할 수 있는 값은, HEX (16진수로 RGB; Red Green Blue가 표현된 값) 또는 주요 색상의 이름을 사용할 수 있다.
.red {
color: #ff0000;
}배경 색상이나, 이후에 나올 박스 테두리 색상을 적용할 수도 있다.
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}
글꼴
글꼴의 속성은 font-family 입니다.
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}글꼴의 이름은 따옴표를 붙여서 적용할 수 있다. 사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있다. 이런 경우를 대비하여 fallback 글꼴을 추가할 수 있다. fallback은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우를 위한 대비책이다. fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력할 수 있다. 입력된 순서대로 fallback이 적용된다.
보다 다양한 글꼴을 사용하고 싶어요!
fallback으로 짐작할 수 있듯이, 내가 보여주고 싶은 글꼴을 항상 적용할 수 있는 것은 아니다. 기본적으로, 컴퓨터를 비롯한 사용자의 전자기기에 설치되어 있지 않은 글꼴은 적용되지 않는다. 이 부분은 개발자의 의도를 사용자에게 충분히 전달할 수 없는 문제가 있다. 이 문제는 웹 폰트 기술을 통해 해결할 수 있습니다. 개발자가 표현하고 싶은 글꼴을 사용자의 기기에 적용할 수 있도록 필요에 따라 웹에서 다운로드하게 하는 기술이다. 관련한 내용은 하이퍼링크를 통해 확인하실 수 있습니다.
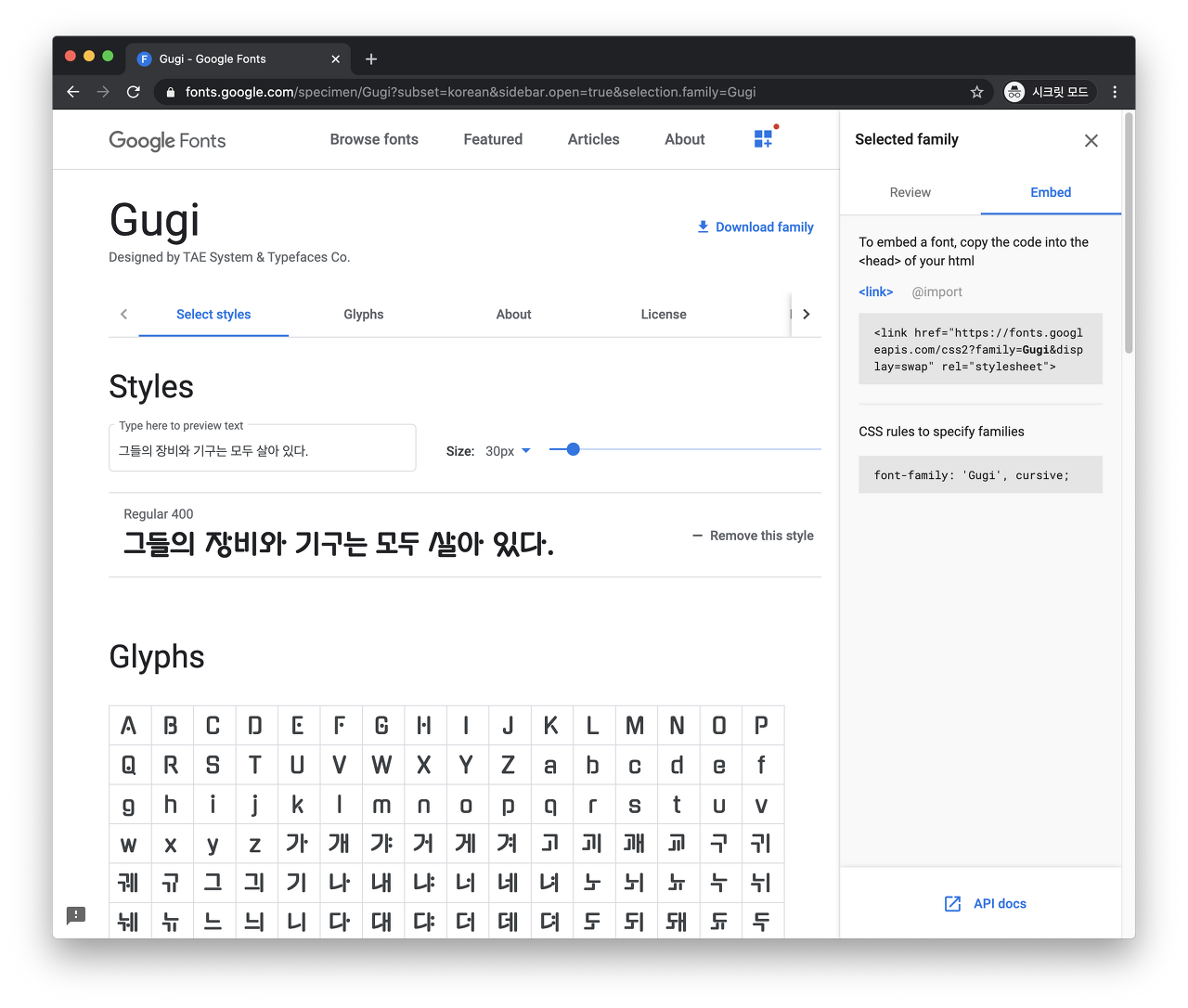
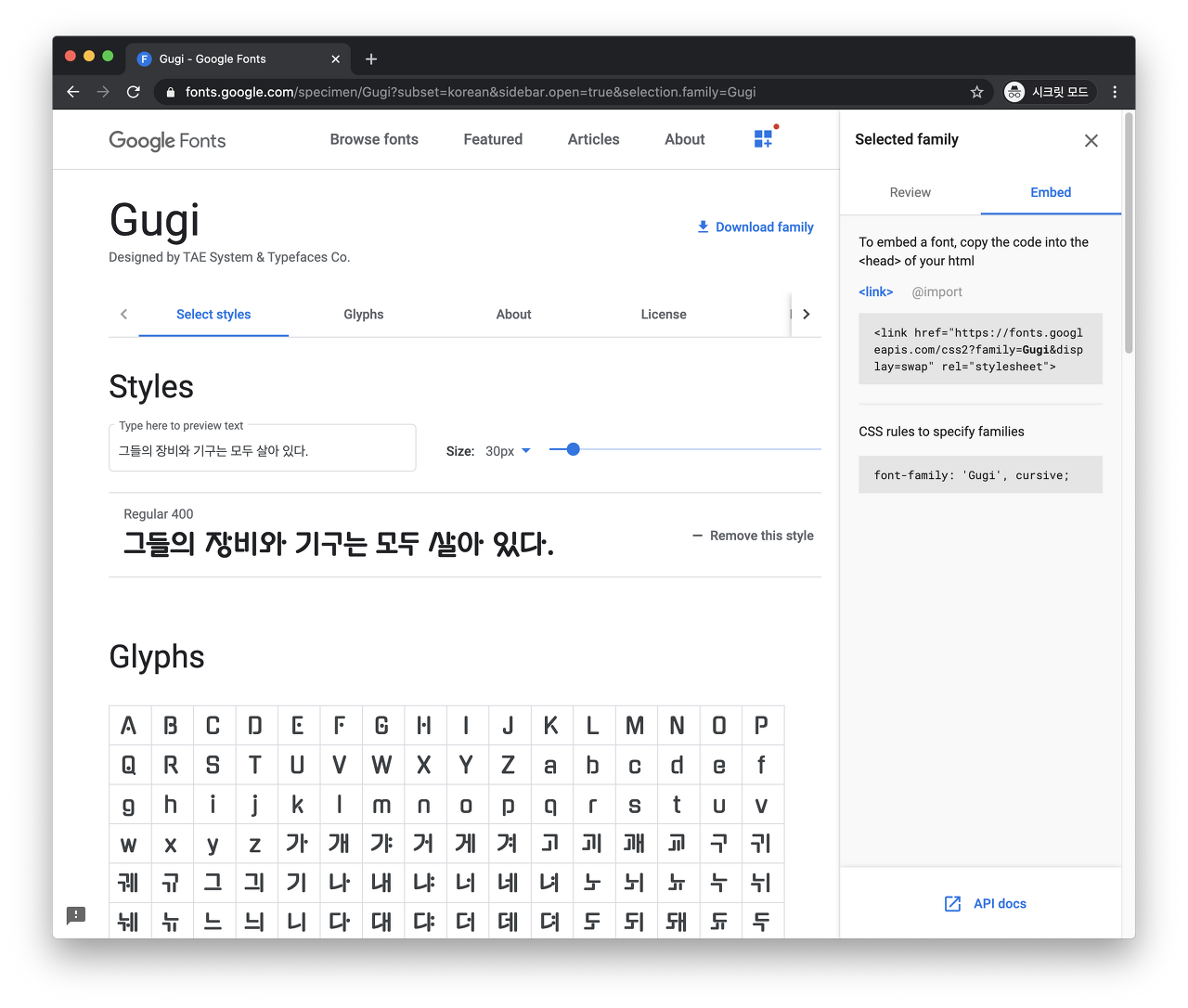
Google Fonts 서비스는 다양한 웹 폰트를 쉽게 사용할 수 있게 도와준다. HTML의 link 태그를 사용하여 간단하게 embed 할 수 있다. 한글 글꼴도 많이 있고, embed를 위한 코드도 제공돼, 쉽게 사용할 수 있다.

크기
글자의 크기를 변경하기 위해서는 font-size 속성을 사용한다.
.title {
font-size: 24px;
}기타 스타일링
추가적으로 텍스트를 꾸밀 때 자주 사용하는, 알아두면 유용한 속성이다. 사용하는 방법은 w3school이나, mdn을 통해 쉽게 확인할 수 있다.
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
정렬
가로로 정렬할 경우 text-align을 사용한다. 유효한 값으로는 left, right, center, justify(양쪽 정렬)가 있다.
세로로 정렬할 경우에는 문제가 조금 복잡하다. vertical-align 속성을 쉽게 떠올릴 수 있지만, 이 속성은 부모 요소의 display 속성이 반드시 table-cell이어야 한다. 세로 정렬이란, 정렬하고자 하는 글자를 둘러싸고 있는 박스의 높이가, 글자 높이보다 큰 경우에만 적용할 수 있는데, 박스를 먼저 학습한 다음에 이해하는 게 좋다. 이후 학습할 박스 모델 및 레이아웃에서 이 문제를 조금 더 자세히 다룬다.
어떤 태그를 사용해야 하나요?
텍스트를 담는 여러 가지 태그가 존재한다. 우리가 이미 알고 있는 <div> <span> 태그를 비롯해 앞서 CSS 따라 하기 챕터를 통해 시맨틱 태그에 대해 학습했다. 어떤 태그를 사용해도 상관이 없고, 고유의 스타일을 가지고 있는 태그를 이해할 수 있으면 된다. 예를 들어 <li> 태그의 경우에는 항상 bullet이 등장하고, 왼쪽에 여백이 있습니다.
<center> <font>를 사용하지 말아야 하는 이유
HTML의 초기에는, 스타일을 별개로 정의한다는 컨셉이 없었다. 그래서 <center>가운데 정렬</center> 혹은 <font color="#ff0000">빨간 글자</font>와 같이 사용했다. 그러나 지금은 관심사 분리라는 패러다임을 적용하여, 더 이상 이 태그(<center></center>, <font></font>)를 사용하지 않는다. HTML 파일로는 구조를 설계하는 일에만 신경 쓰고, CSS 파일로는 스타일링만 담당하게 작성하자.
📌Chapter1-4. 절대 단위와 상대 단위
알아야 할 몇 가지 단위
글꼴 크기, 화면 크기 등 크기를 다룰 때는 크기의 단위가 무엇보다 중요하다. 크기의 단위는 절대 단위와 상대 단위, 두 가지로 구분할 수 있다.
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
MDN, w3schools 등에서 단위에 대한 더 많은 정보를 확인할 수 있다. 여기에서는 절대 단위와 상대 단위를 비교한다. 그리고 언제, 어떤 단위를 써야 하는지 안내한다.
글꼴 사이즈를 정할 때
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우 px(픽셀)을 사용한다. 픽셀은 크기가 고정된 절대 단위이기 때문에 사용자 접근성이 불리하다. 글꼴의 크기를 픽셀로 설정하면, 작은 글씨를 보기 힘든 사용자가 브라우저의 기본 글꼴 크기를 더 크게 설정하더라도 글꼴의 크기는 항상 설정된 픽셀로 고정된다. 개발자가 제목(heading)을 강조하기 위해 픽셀을 이용해 글꼴의 크기를 지정했으나 사용자의 환경에 따라 일반 텍스트보다 작게 보이는 결과를 초래할 수 있다. 그리고 픽셀은 모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 적합하지 않다. 기본적으로 고해상도에서는 1px이 모니터의 한 점보다 크게 업스케일(upscale) 되기 때문에, 뚜렷하지 못한 형태로 출력되는 경우도 있다. 픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리하다.
- 일반적인 경우 상대 단위인 rem을 추천한다. root의 글자 크기, 즉 브라우저의 기본 글자 크기가 1rem이며, 두 배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용할 수 있다. 이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리하다. (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵다. 이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변한다.)
화면 사이즈를 정할 때
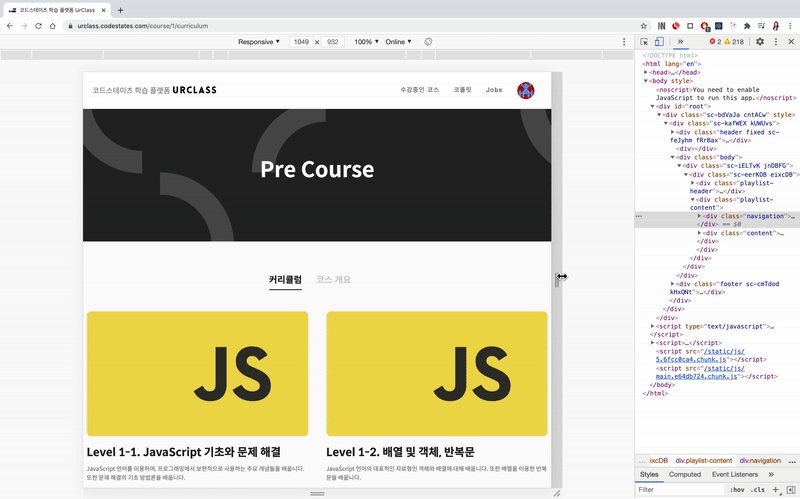
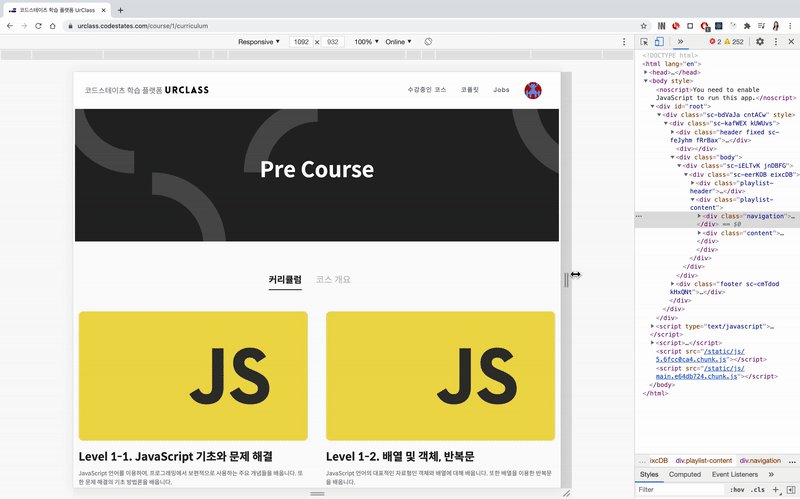
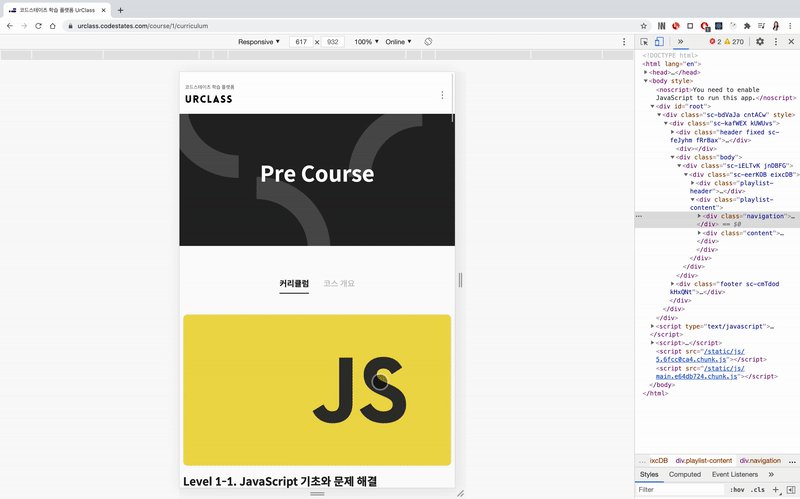
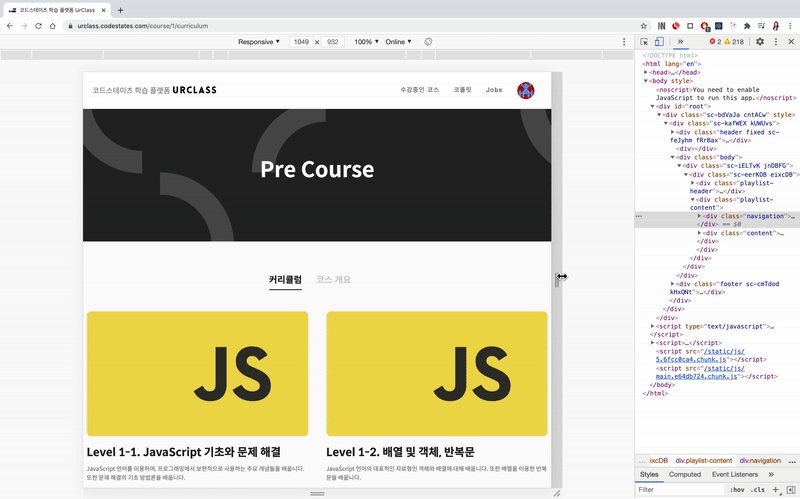
- 반응형 웹(responsive web)에서 기준점을 만들 때 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트를 말한다. 예를 들어, 데스크탑에서 볼 때, 스마트폰에서 세로 모드로 볼 때, 가로 모드로 볼 때, 태블릿으로 볼 때가 각각 다를 수 있다. 이때에는 디바이스 크기별로 CSS를 달리 적용해야 한다. 이때, 디바이스 크기를 나누는 기준을 보통 px로 정한다. 예를 들어 iPhone 12 Pro Max의 너비는 414px 이다. 보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드로 생각해도 좋다. 크롬 브라우저에서는 자주 사용하는 디바이스의 너비(width)와 높이(height)별로 실제로 어떻게 보이는지 테스트해 볼 수 있다.

2. 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우 이때에는 vw, vh를 사용하자. 웹사이트의 보이는 영역을 Viewport라고 한다. vw, vh 는 각각 viewport width와 viewport height를 뜻하며, 1vw 는 보이는 영역 너비의 1/100을, 1vh 는 보이는 영역 높이의 1/100을 뜻한다. 화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트를 가끔 본 적이 있을 거다. 이런 웹 페이지에서 사용하는 방법이 100vw, 100vh 를 사용해 구현한 것이다. (참고로 <body> 태그에서의 %는 HTML이 차지하는 모든 영역, 즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때 비율이다.)
CSS 기초 개요
HTML이 웹 페이지의 구조 담당
CSS는 HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당
📌Chapter1-1. CSS와 프론트엔드 개발
CSS(Cascading Style Sheets)
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이다.CSS가 개발자인 우리에게 어떤 의미가 있을까? 미래의 프론트앤드 개발자로써 앞으로 CSS에 대해 가져야 할 마음가짐을 공유하고자 한다.
- CSS는 좋은 사용자 경험(UX)을 제공하기 위한 도구이다.
- 직관적이고 쉬운 UI 제작은 프론트엔드 개발자의 기본 소양이다.
- 좋은 사용자 경험(UX)은 직관적이고 쉬운 UI에서 나온다.
📌Chapter1-2. CSS 따라하기
CSS는 스타일링 도구이므로, 독립적으로 기능하지 않는다. 반드시 HTML이 있어야만 동작할 수 있다.
시맨틱 요소를 사용한 아래와 같은 HTML 파일이 있다고 생각하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Modern CSS</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<header>This is the header.</header>
<div class="container">
<nav>
<h4>This is the navigation section.</h4>
<ul>
<li>Home</li>
<li>Mac</li>
<li>iPhone</li>
<li>iPad</li>
</ul>
</nav>
<main>
<h1>This is the main content.</h1>
<p>...</p>
</main>
<aside>
<h4>This is an aside section.</h4>
<p>...</p>
</aside>
</div>
<footer>
<ul>
<li>개인정보 처리방침</li>
<li>이용 약관</li>
<li>법적 고지</li>
</ul>
</footer>
</body>
</html>위의 HTML 파일은 다양한 구조를 나타낸다. 그러나 HTML파일을 실행하더라도 구조가 눈에 보이지 않아 파악하기 힘들다. 이 문제를 해결하기 위해 아래와 같은 css 파일을 작성한다.
body {
margin: 0;
padding: 0;
background: #fff;
color: #4a4a4a;
}
header, footer {
font-size: large;
text-align: center;
padding: 0.3em 0;
background-color: #4a4a4a;
color: #f9f9f9;
}
nav {
background: #eee;
}
main {
background: #f9f9f9;
}
aside {
background: #eee;
}
웹 페이지의 구조가 css를 이용해 좀 더 직관적으로 보기 쉽게 표현 되어있다.
CSS 내용 분해하기
CSS의 문법 구성을 나타낸 그림

셀렉터는 요소 이름이나 id, 또는 클래스를 선택한다. 셀렉터로 특정 요소를 선택 했다면, 중괄호 안에서 이 요소(Elements)에 적용할 내용을 작성한다.
CSS 파일 추가
HTML 파일과 CSS 파일을 연결하는법 <link> 태그 안에서 href 속성을 통해 파일을 연결한다.
<link> 요소는 HTML 파일과 다른 파일을 연결하는 목적으로 사용.
<link> 요소의 rel 은 연결하고자 하는 파일의 역할이나 특징을 나타냄.
CSS(Cascading Style Sheet)는 stylesheet이므로 rel 속성에 stylesheet 를 추가한다.
href 속성에는 파일의 위치를 추가해야 한다.
만약 두 파일이 한 폴더 내에 있으면 파일 이름만 입력.
다른 폴더에 있을 경우, 절대 경로 또는 상대 경로를 입력해 원하는 파일을 찾아 연결.
CSS 스타일 적용할 수 있는 방법 총 3가지
1. 인라인 스타일
<nav style="background: #eee; color: blue">...</nav>2. <style> 태그 내에 작성하는 내부 스타일 시트
3. 앞에 설명한 외부 스타일 시트
3가지 방법이 있지만 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 인라인 스타일과 내부 스타일 시트는 권장하지 않는다.
기본적인 셀렉터(selector)
id로 이름 붙여서 스타일링 적용하기
<h4 id="navigation-title">This is the navigation section.</h4>#navigation-title {
color: red;
}만약 여러개의 <h4>요소가 있다면 위와 같이 선택하고 싶은 <h4> 요소에 id를 부여하여 내가 css 를 부여하고싶은 <h4> 요소를 정확하게 선택 할 수 있다. id 의 속성값을 붙일 때는 가능한 의미를 담아서 구분하기 쉽게 하자. id가 있는 요소를 선택 할 때는 # 기호를 사용한다. id는 하나의 문서에서 한 요소에만 사용해야한다.
class로 스타일을 분류하여 적용하기
id와 유사하게 특정 요소에 class를 지정하는 방법도 있다.
<!-- 바른 예제 -->
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>.menu-item {
text-decoration: underline;
}위와 같이 동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해서는 class를 사용하는게 좋다.class는 # 이 아닌 . 을 이용해 선택한다.아래와 같이 id는 문서 내에 단 하나의 요소에만 적용할 수 있는 유일한 이름이어야하고 여러 요소에 CSS를 부여하지 못한다.
<!-- 잘못된 예제 -->
<ul>
<li id="menu-item">Home</li>
<li id="menu-item">Mac</li>
<li id="menu-item">iPhone</li>
<li id="menu-item">iPad</li>
</ul>여러 개의 class를 하나의 엘리먼트에 적용하기
여러 class를 하나의 요소에 적용하는법
여러 class를 하나의 요소에 적용하기 위해서는 띄워쓰기로 적용하려는 class들의 이름을 구분한다.
* 요소를 만들거나, 요소에 스타일링을 적용할 때는 항상 이름과 목적이 일치하는지 잘 살펴보세요.
<li class="menu-item selected">Home</li>.selected {
font-weight: bold;
color: #009999;
}마무리
* id와 class의 차이점을 반드시 기억
| id | class |
| # 으로 선택 | . 으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
📌Chapter1-3. 텍스트 꾸미기
색상
글자의 색상을 변경하는 속성은 color 입니다. 속성에 삽입할 수 있는 값은, HEX (16진수로 RGB; Red Green Blue가 표현된 값) 또는 주요 색상의 이름을 사용할 수 있다.
.red {
color: #ff0000;
}배경 색상이나, 이후에 나올 박스 테두리 색상을 적용할 수도 있다.
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}
글꼴
글꼴의 속성은 font-family 입니다.
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}글꼴의 이름은 따옴표를 붙여서 적용할 수 있다. 사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있다. 이런 경우를 대비하여 fallback 글꼴을 추가할 수 있다. fallback은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우를 위한 대비책이다. fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력할 수 있다. 입력된 순서대로 fallback이 적용된다.
보다 다양한 글꼴을 사용하고 싶어요!
fallback으로 짐작할 수 있듯이, 내가 보여주고 싶은 글꼴을 항상 적용할 수 있는 것은 아니다. 기본적으로, 컴퓨터를 비롯한 사용자의 전자기기에 설치되어 있지 않은 글꼴은 적용되지 않는다. 이 부분은 개발자의 의도를 사용자에게 충분히 전달할 수 없는 문제가 있다. 이 문제는 웹 폰트 기술을 통해 해결할 수 있습니다. 개발자가 표현하고 싶은 글꼴을 사용자의 기기에 적용할 수 있도록 필요에 따라 웹에서 다운로드하게 하는 기술이다. 관련한 내용은 하이퍼링크를 통해 확인하실 수 있습니다.
Google Fonts 서비스는 다양한 웹 폰트를 쉽게 사용할 수 있게 도와준다. HTML의 link 태그를 사용하여 간단하게 embed 할 수 있다. 한글 글꼴도 많이 있고, embed를 위한 코드도 제공돼, 쉽게 사용할 수 있다.

크기
글자의 크기를 변경하기 위해서는 font-size 속성을 사용한다.
.title {
font-size: 24px;
}기타 스타일링
추가적으로 텍스트를 꾸밀 때 자주 사용하는, 알아두면 유용한 속성이다. 사용하는 방법은 w3school이나, mdn을 통해 쉽게 확인할 수 있다.
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
정렬
가로로 정렬할 경우 text-align을 사용한다. 유효한 값으로는 left, right, center, justify(양쪽 정렬)가 있다.
세로로 정렬할 경우에는 문제가 조금 복잡하다. vertical-align 속성을 쉽게 떠올릴 수 있지만, 이 속성은 부모 요소의 display 속성이 반드시 table-cell이어야 한다. 세로 정렬이란, 정렬하고자 하는 글자를 둘러싸고 있는 박스의 높이가, 글자 높이보다 큰 경우에만 적용할 수 있는데, 박스를 먼저 학습한 다음에 이해하는 게 좋다. 이후 학습할 박스 모델 및 레이아웃에서 이 문제를 조금 더 자세히 다룬다.
어떤 태그를 사용해야 하나요?
텍스트를 담는 여러 가지 태그가 존재한다. 우리가 이미 알고 있는 <div> <span> 태그를 비롯해 앞서 CSS 따라 하기 챕터를 통해 시맨틱 태그에 대해 학습했다. 어떤 태그를 사용해도 상관이 없고, 고유의 스타일을 가지고 있는 태그를 이해할 수 있으면 된다. 예를 들어 <li> 태그의 경우에는 항상 bullet이 등장하고, 왼쪽에 여백이 있습니다.
<center> <font>를 사용하지 말아야 하는 이유
HTML의 초기에는, 스타일을 별개로 정의한다는 컨셉이 없었다. 그래서 <center>가운데 정렬</center> 혹은 <font color="#ff0000">빨간 글자</font>와 같이 사용했다. 그러나 지금은 관심사 분리라는 패러다임을 적용하여, 더 이상 이 태그(<center></center>, <font></font>)를 사용하지 않는다. HTML 파일로는 구조를 설계하는 일에만 신경 쓰고, CSS 파일로는 스타일링만 담당하게 작성하자.
📌Chapter1-4. 절대 단위와 상대 단위
알아야 할 몇 가지 단위
글꼴 크기, 화면 크기 등 크기를 다룰 때는 크기의 단위가 무엇보다 중요하다. 크기의 단위는 절대 단위와 상대 단위, 두 가지로 구분할 수 있다.
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
MDN, w3schools 등에서 단위에 대한 더 많은 정보를 확인할 수 있다. 여기에서는 절대 단위와 상대 단위를 비교한다. 그리고 언제, 어떤 단위를 써야 하는지 안내한다.
글꼴 사이즈를 정할 때
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우 px(픽셀)을 사용한다. 픽셀은 크기가 고정된 절대 단위이기 때문에 사용자 접근성이 불리하다. 글꼴의 크기를 픽셀로 설정하면, 작은 글씨를 보기 힘든 사용자가 브라우저의 기본 글꼴 크기를 더 크게 설정하더라도 글꼴의 크기는 항상 설정된 픽셀로 고정된다. 개발자가 제목(heading)을 강조하기 위해 픽셀을 이용해 글꼴의 크기를 지정했으나 사용자의 환경에 따라 일반 텍스트보다 작게 보이는 결과를 초래할 수 있다. 그리고 픽셀은 모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 적합하지 않다. 기본적으로 고해상도에서는 1px이 모니터의 한 점보다 크게 업스케일(upscale) 되기 때문에, 뚜렷하지 못한 형태로 출력되는 경우도 있다. 픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리하다.
- 일반적인 경우 상대 단위인 rem을 추천한다. root의 글자 크기, 즉 브라우저의 기본 글자 크기가 1rem이며, 두 배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용할 수 있다. 이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리하다. (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵다. 이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변한다.)
화면 사이즈를 정할 때
- 반응형 웹(responsive web)에서 기준점을 만들 때 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트를 말한다. 예를 들어, 데스크탑에서 볼 때, 스마트폰에서 세로 모드로 볼 때, 가로 모드로 볼 때, 태블릿으로 볼 때가 각각 다를 수 있다. 이때에는 디바이스 크기별로 CSS를 달리 적용해야 한다. 이때, 디바이스 크기를 나누는 기준을 보통 px로 정한다. 예를 들어 iPhone 12 Pro Max의 너비는 414px 이다. 보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드로 생각해도 좋다. 크롬 브라우저에서는 자주 사용하는 디바이스의 너비(width)와 높이(height)별로 실제로 어떻게 보이는지 테스트해 볼 수 있다.

2. 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우 이때에는 vw, vh를 사용하자. 웹사이트의 보이는 영역을 Viewport라고 한다. vw, vh 는 각각 viewport width와 viewport height를 뜻하며, 1vw 는 보이는 영역 너비의 1/100을, 1vh 는 보이는 영역 높이의 1/100을 뜻한다. 화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트를 가끔 본 적이 있을 거다. 이런 웹 페이지에서 사용하는 방법이 100vw, 100vh 를 사용해 구현한 것이다. (참고로 <body> 태그에서의 %는 HTML이 차지하는 모든 영역, 즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때 비율이다.)
