class를 상속한 class를 만들고 싶을 때 쓰는 extends
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
이 class가 유용한 나머지 이것과 유사한 class를 하나 더 만들고 싶다.
그러면 직접 class를 하나 더 만들어서 내용을 복붙하면 된다.
하지만 class안에 복사할 내용이 너무나도 많으면 코드가 너무나도 길어진다.
그래서 개발자들이 extends라는 문법을 만들었는데
이걸 이용해서 class를 만들면 기존에 있던 class의 내용을 그대로 복붙해서 만들어 낼 수 있다.
"다른 class를 상속해서 만들 수 있게 도와주는 문법"이다.
그래서 할아버지 class를 상속하는 아버지 class를 만들어보겠다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
}extends는 이렇게 쓰면 된다.
그럼 이제 할아버지라는 class를 그대로 복붙한 아버지라는 class가 생성된다.
진짜 class가 생겼는지 확인해보고 싶으면 new 아버지(); 이렇게 테스트 하면 된다.

extends 문법 끝!
아버지라는 class에 새로운 속성을 추가하고 싶으면
당연히 아버지 constructor안에 내용을 추가하면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(){
this.나이 = 50;
}
}이렇게 하면 new 아버지() 했을 때 생성된 오브젝트들은 {성, 이름, 나이} 속성들을 가질 것 같다.
하지만 이러면 에러가 난다.
super를 써야된다고 에러가 난다.
그럼 super를 써주면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(){
super();
this.나이 = 50;
}
}super()라는 이상한 함수는
"extends로 상속중인 부모 class의 constructor()"를 의미한다.
쉽게 말하면 할아버지 class의 constructor() 이거랑 똑같다는 소리다.
그래야 이제 에러없이 this.나이 이런걸 추가 할 수 있다.
근데 할아버지 class의 constructor()에는 name 파라미터를 입력할 수 있었다.
그것도 똑같이 따라서 명시해야 할아버지가 가진 모든 속성들을 정확히 상속받을 수 있다.
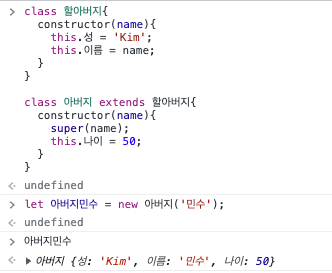
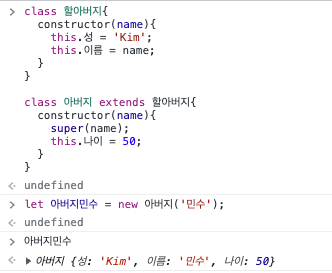
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
}할아버지 constructor()에 name이라는 파라미터가 있던걸 그대로 아버지 constructor()에도 따라했다.
(파라미터 작명은 자유롭게 가능하다.)
이제 그럼 new 아버지(); 할 때 파라미터를 입력하면 this.이름 속성에 들어간다.

할아버지에 메소드(함수)를 추가한다면
할아버지 class 안에 함수를 추가한다면 아버지 class의 자식들도 물려받아 쓸 수 있을까?
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕 나는 할아버지')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
}
var 아버지만수 = new 아버지('만수');그럼 이제 아버지만수라는 오브젝트는 sayHi()라는 함수를 쓸 수 있을까?
- 쓸 수 있다.
아버지만수라는 오브젝트가 아버지만수.sayHi() 이렇게 사용한다면
1. 아버지만수라는 오브젝트에 sayHi가 있는지 물어보고
2. 없으면 아버지.prototype에 sayHi가 있는지 물어보고
3. 없으면 할아버지.prototype에 sayHi가 있는지 물어보고
프로토타입 동작원리에 따라서 이런 식으로 sayHi를 실행하기 위해 하나하나 찾아본다.
그래서 sayHi()라는건 할아버지.prototype에 추가된 함수이기 때문에
아버지만수라는 오브젝트는 sayHi() 함수를 실행할 수 있다.
(참고) 아래와 같이도 가능하다.

근데 class간에 함수를 상속하고 싶으면 어떻게 하는가?
뭔소리냐면.. 아버지라는 class에 함수를 만들고 싶다.
근데 할아버지 class에 있던 sayHi()라는 함수가 너무나도 유용한 나머지
이걸 그대로 아버지 class에 가져와서 활용하고 싶은 것이다.
그럴 때 어떻게 할까?
이 때도 super를 쓰면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕 나는 할아버지')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
sayHi2(){
console.log('안녕 나는 아버지');
super.sayHi();
}
}
var a = new 아버지('만수');super라는걸 저렇게 prototype 함수 안에서 쓰면 아까의 super와 약간 다른 의미가 된다.
여기서의 super는 부모 class의 prototype을 의미한다.
super는 뜻이 두개이다.
1. constructor 안에서 쓰면 부모 class의 constructor
2. prototype 함수 안에서 쓰면 부모 class의 prototype
2번은 참고로만 알아두자.
'Front end > JavaScript' 카테고리의 다른 글
| 자바스크립트를 왜 쓰는가? (0) | 2023.03.26 |
|---|---|
| 참조, 얕은복사, 깊은복사 (0) | 2023.03.05 |
| 🔖 객체지향4. ES6방식으로 구현하는 상속기능 (class) (0) | 2023.02.28 |
| 🔖 Object.create()로 구현하는 상속기능 (0) | 2023.02.28 |
| 🔖 객체지향3. prototype의 특징 (0) | 2023.02.28 |
class를 상속한 class를 만들고 싶을 때 쓰는 extends
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
이 class가 유용한 나머지 이것과 유사한 class를 하나 더 만들고 싶다.
그러면 직접 class를 하나 더 만들어서 내용을 복붙하면 된다.
하지만 class안에 복사할 내용이 너무나도 많으면 코드가 너무나도 길어진다.
그래서 개발자들이 extends라는 문법을 만들었는데
이걸 이용해서 class를 만들면 기존에 있던 class의 내용을 그대로 복붙해서 만들어 낼 수 있다.
"다른 class를 상속해서 만들 수 있게 도와주는 문법"이다.
그래서 할아버지 class를 상속하는 아버지 class를 만들어보겠다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
}extends는 이렇게 쓰면 된다.
그럼 이제 할아버지라는 class를 그대로 복붙한 아버지라는 class가 생성된다.
진짜 class가 생겼는지 확인해보고 싶으면 new 아버지(); 이렇게 테스트 하면 된다.

extends 문법 끝!
아버지라는 class에 새로운 속성을 추가하고 싶으면
당연히 아버지 constructor안에 내용을 추가하면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(){
this.나이 = 50;
}
}이렇게 하면 new 아버지() 했을 때 생성된 오브젝트들은 {성, 이름, 나이} 속성들을 가질 것 같다.
하지만 이러면 에러가 난다.
super를 써야된다고 에러가 난다.
그럼 super를 써주면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(){
super();
this.나이 = 50;
}
}super()라는 이상한 함수는
"extends로 상속중인 부모 class의 constructor()"를 의미한다.
쉽게 말하면 할아버지 class의 constructor() 이거랑 똑같다는 소리다.
그래야 이제 에러없이 this.나이 이런걸 추가 할 수 있다.
근데 할아버지 class의 constructor()에는 name 파라미터를 입력할 수 있었다.
그것도 똑같이 따라서 명시해야 할아버지가 가진 모든 속성들을 정확히 상속받을 수 있다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
}할아버지 constructor()에 name이라는 파라미터가 있던걸 그대로 아버지 constructor()에도 따라했다.
(파라미터 작명은 자유롭게 가능하다.)
이제 그럼 new 아버지(); 할 때 파라미터를 입력하면 this.이름 속성에 들어간다.

할아버지에 메소드(함수)를 추가한다면
할아버지 class 안에 함수를 추가한다면 아버지 class의 자식들도 물려받아 쓸 수 있을까?
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕 나는 할아버지')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
}
var 아버지만수 = new 아버지('만수');그럼 이제 아버지만수라는 오브젝트는 sayHi()라는 함수를 쓸 수 있을까?
- 쓸 수 있다.
아버지만수라는 오브젝트가 아버지만수.sayHi() 이렇게 사용한다면
1. 아버지만수라는 오브젝트에 sayHi가 있는지 물어보고
2. 없으면 아버지.prototype에 sayHi가 있는지 물어보고
3. 없으면 할아버지.prototype에 sayHi가 있는지 물어보고
프로토타입 동작원리에 따라서 이런 식으로 sayHi를 실행하기 위해 하나하나 찾아본다.
그래서 sayHi()라는건 할아버지.prototype에 추가된 함수이기 때문에
아버지만수라는 오브젝트는 sayHi() 함수를 실행할 수 있다.
(참고) 아래와 같이도 가능하다.

근데 class간에 함수를 상속하고 싶으면 어떻게 하는가?
뭔소리냐면.. 아버지라는 class에 함수를 만들고 싶다.
근데 할아버지 class에 있던 sayHi()라는 함수가 너무나도 유용한 나머지
이걸 그대로 아버지 class에 가져와서 활용하고 싶은 것이다.
그럴 때 어떻게 할까?
이 때도 super를 쓰면 된다.
class 할아버지{
constructor(name){
this.성 = 'Kim';
this.이름 = name;
}
sayHi(){
console.log('안녕 나는 할아버지')
}
}
class 아버지 extends 할아버지{
constructor(name){
super(name);
this.나이 = 50;
}
sayHi2(){
console.log('안녕 나는 아버지');
super.sayHi();
}
}
var a = new 아버지('만수');super라는걸 저렇게 prototype 함수 안에서 쓰면 아까의 super와 약간 다른 의미가 된다.
여기서의 super는 부모 class의 prototype을 의미한다.
super는 뜻이 두개이다.
1. constructor 안에서 쓰면 부모 class의 constructor
2. prototype 함수 안에서 쓰면 부모 class의 prototype
2번은 참고로만 알아두자.
'Front end > JavaScript' 카테고리의 다른 글
| 자바스크립트를 왜 쓰는가? (0) | 2023.03.26 |
|---|---|
| 참조, 얕은복사, 깊은복사 (0) | 2023.03.05 |
| 🔖 객체지향4. ES6방식으로 구현하는 상속기능 (class) (0) | 2023.02.28 |
| 🔖 Object.create()로 구현하는 상속기능 (0) | 2023.02.28 |
| 🔖 객체지향3. prototype의 특징 (0) | 2023.02.28 |
