1. JavaScript 코드는 밑에 짜야한다.
자바스크립트는 html 조작하는 언어라고 했다.
근데 조작할 html이 위쪽에 있어야 조작이 잘 된다.
자바스크립트를 조작할 html 위에 작성하면 안된다.
왜냐하면 컴퓨터가 html 파일을 읽을 때 위에서 부터 한줄씩 차례대로 읽는데
미리 html을 읽어놔야 조작이 가능하기 때문이다.
2. 오타주의

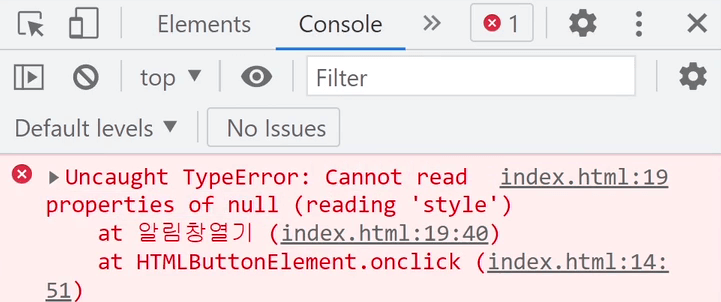
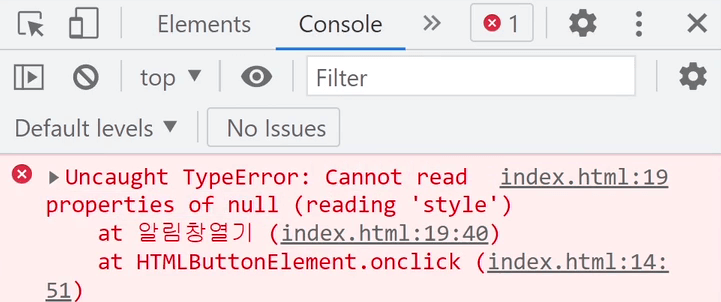
Cannot read properties of null ~~~ 은 style 왼쪽에 작성된게 null이라 읽을 수 없다는 에러이다.

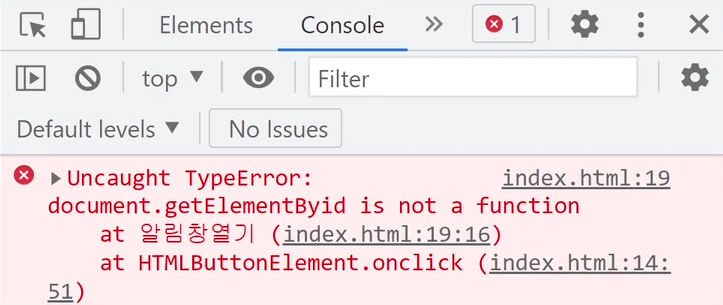
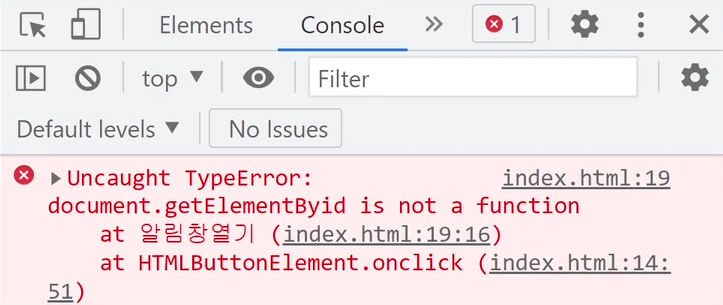
~~~ is not a function 은 함수명이 잘못되었다는 뜻이다.
getElementById() 이것도 소괄호 붙는거 보니까 함수인데 여기에 오타났다는 뜻이다.
에러 메시지는 오타났다고 알려주는 고마운 메세지니까 이거 보고 "디버깅" 을 하면된다.
버그를 없애는걸 디버깅이라고 한다.
'에러 || 디버깅 노트' 카테고리의 다른 글
| <script>태그에 src 속성으로 외부 JS 파일 불러온 다음에 JS파일에 있는 변수 출력이 안되는 이유 (0) | 2023.03.27 |
|---|---|
| 브라우저 환경에서 require() 쓰지 못하는 이유 (0) | 2023.03.27 |
| 커스텀 배열 메서드 만들기 (0) | 2023.02.28 |
1. JavaScript 코드는 밑에 짜야한다.
자바스크립트는 html 조작하는 언어라고 했다.
근데 조작할 html이 위쪽에 있어야 조작이 잘 된다.
자바스크립트를 조작할 html 위에 작성하면 안된다.
왜냐하면 컴퓨터가 html 파일을 읽을 때 위에서 부터 한줄씩 차례대로 읽는데
미리 html을 읽어놔야 조작이 가능하기 때문이다.
2. 오타주의

Cannot read properties of null ~~~ 은 style 왼쪽에 작성된게 null이라 읽을 수 없다는 에러이다.

~~~ is not a function 은 함수명이 잘못되었다는 뜻이다.
getElementById() 이것도 소괄호 붙는거 보니까 함수인데 여기에 오타났다는 뜻이다.
에러 메시지는 오타났다고 알려주는 고마운 메세지니까 이거 보고 "디버깅" 을 하면된다.
버그를 없애는걸 디버깅이라고 한다.
'에러 || 디버깅 노트' 카테고리의 다른 글
| <script>태그에 src 속성으로 외부 JS 파일 불러온 다음에 JS파일에 있는 변수 출력이 안되는 이유 (0) | 2023.03.27 |
|---|---|
| 브라우저 환경에서 require() 쓰지 못하는 이유 (0) | 2023.03.27 |
| 커스텀 배열 메서드 만들기 (0) | 2023.02.28 |
