브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다. 예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻합니다. CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다. 그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다. 이번 콘텐츠를 보다 쉽게 이해하기 위해, 크롬 브라우저에 다음 url을 입력해 보세요.
# username에는 사용자 이름을 입력합니다.
# Ubuntu:
file://127.0.0.1/home/username/Desktop/
# macOS:
file://127.0.0.1/Users/username/Desktop/
[URL] 크롬 브라우저에 입력하면, 브라우저로 PC의 폴더와 파일을 탐색할 수 있습니다.
위 URL을 크롬 브라우저에 입력하면, 크롬 브라우저를 파일 탐색기로 쓸 수 있습니다. 이어서 입력한 URL의 각 부분이 무엇을 나타내는지 살펴봅니다.

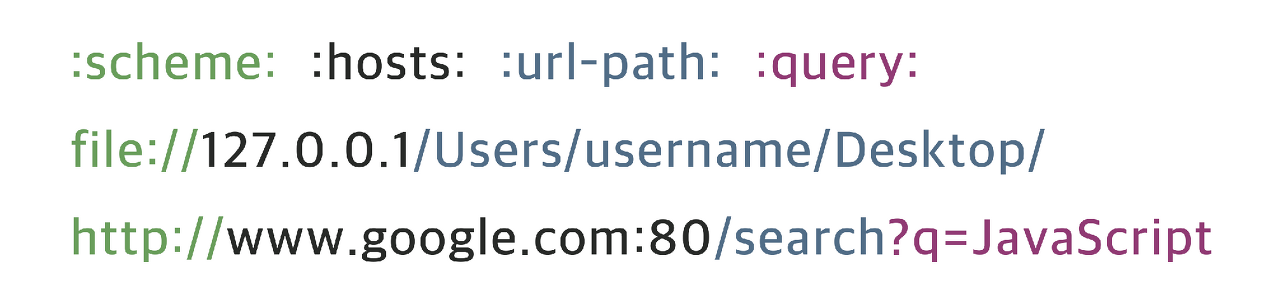
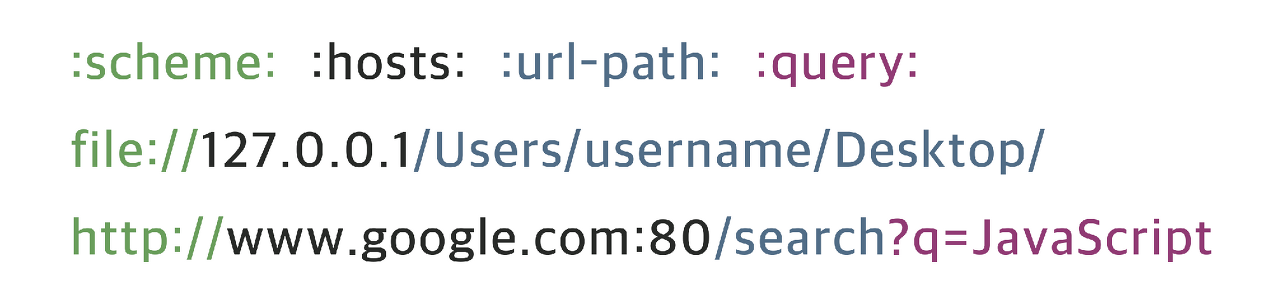
[그림] URL, URI의 구성
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. 위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타납니다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.
부분명칭설명
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1 은 로컬 PC를 나타냅니다.
- port는 서버로 진입할 수 있는 통로입니다.
'CS (Computer Science) > 네트워크' 카테고리의 다른 글
| IP와 포트 (0) | 2023.04.04 |
|---|
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다. 예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻합니다. CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다. 그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다. 이번 콘텐츠를 보다 쉽게 이해하기 위해, 크롬 브라우저에 다음 url을 입력해 보세요.
# username에는 사용자 이름을 입력합니다.
# Ubuntu:
file://127.0.0.1/home/username/Desktop/
# macOS:
file://127.0.0.1/Users/username/Desktop/
[URL] 크롬 브라우저에 입력하면, 브라우저로 PC의 폴더와 파일을 탐색할 수 있습니다.
위 URL을 크롬 브라우저에 입력하면, 크롬 브라우저를 파일 탐색기로 쓸 수 있습니다. 이어서 입력한 URL의 각 부분이 무엇을 나타내는지 살펴봅니다.

[그림] URL, URI의 구성
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. 위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타납니다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.
부분명칭설명
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1 은 로컬 PC를 나타냅니다.
- port는 서버로 진입할 수 있는 통로입니다.
'CS (Computer Science) > 네트워크' 카테고리의 다른 글
| IP와 포트 (0) | 2023.04.04 |
|---|
