📌 배열(Array) 개요
다량의 데이터를 다룰 수 있는 데이터 타입인 배열.
✏️ 배열(Array)이란?
배열(Array)을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 합니다.
인덱스는 1이 아닌 0부터 번호를 매깁니다.
✅ 배열(Array)의 특징
1. 배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 다를 수도 있습니다.
2. 배열 요소의 인덱스가 연속적이지 않아도 되며, 따라서 특정 배열 요소가 비어 있을 수도 있습니다.
3. 자바스크립트에서 배열은 Array 객체로 다뤄집니다.
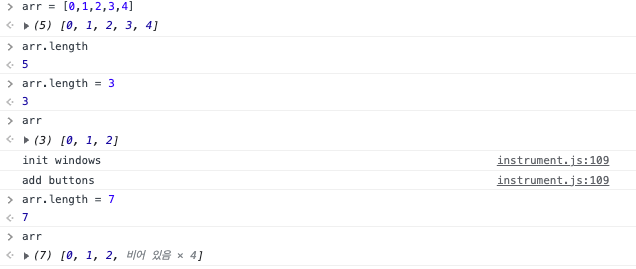
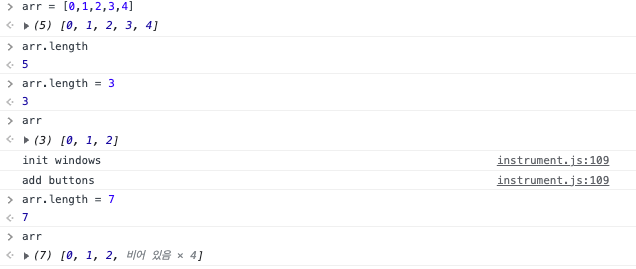
📐 Array.length
Array 인스턴스의 length 속성은 배열의 길이를 반환합니다. 반환값은 부호 없는 32비트 정수형이며, 배열의 최대 인덱스보다 항상 큽니다. length 속성에 값을 설정할 경우 배열의 길이를 변경합니다. length 속성의 값은 양의 정수이며 2^32 미만의 값을 가집니다.

아무 때나 length 속성에 값을 설정해 배열을 절단할 수 있습니다. length 속성으로 배열의 길이를 늘리면 실제 원소의 수가 증가합니다.
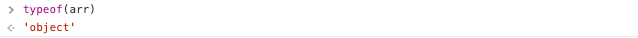
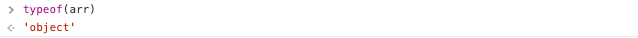
❓ 배열의 타입
배열의 타입은 object 이다.

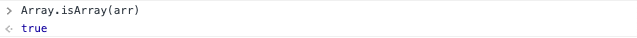
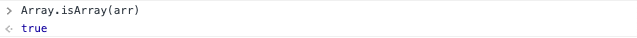
배열인지 아닌지 확인하기 위해선
typeof() 가 아니라 Array.isArray() 사용

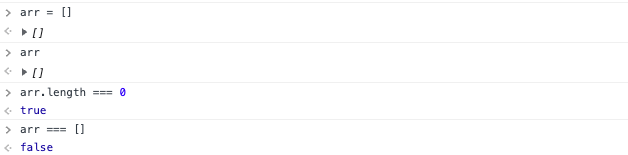
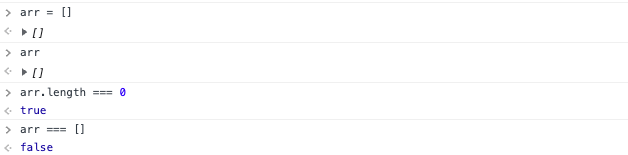
빈 배열인지 확인 하려면?

.length === 0 을 이용하자.
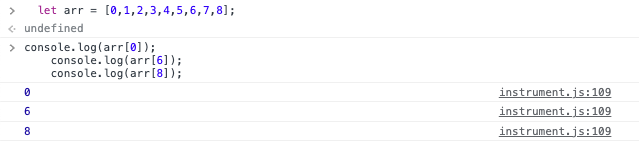
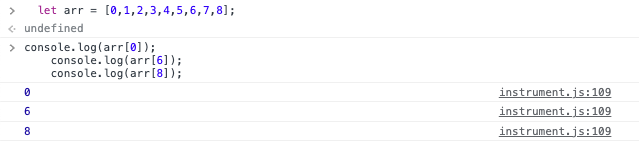
🔎 배열의 요소 조회하는법
배열은 순서 정보 index를 가지고 있는 참조자료형이다.
index를 활용하여 배열의 각 요소(element) 를 조회할 수 있다.
잘못된 인덱스를 사용하면 undefined를 반환합니다.
배열의 첫번째 요소는 인덱스가 0 , 마지막 요소의 인덱스는 .length() -1 과 같습니다.

'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
|---|---|
| Unit8-[JavaScript] 객체 기초 (0) | 2022.12.31 |
| Unit2-[JavaScript] 함수 (0) | 2022.12.28 |
| Unit2-[JavaScript] 반복문 (0) | 2022.12.22 |
| Unit2-[JavaScript] 조건문 (0) | 2022.12.21 |
📌 배열(Array) 개요
다량의 데이터를 다룰 수 있는 데이터 타입인 배열.
✏️ 배열(Array)이란?
배열(Array)을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라고 합니다.
인덱스는 1이 아닌 0부터 번호를 매깁니다.
✅ 배열(Array)의 특징
1. 배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 다를 수도 있습니다.
2. 배열 요소의 인덱스가 연속적이지 않아도 되며, 따라서 특정 배열 요소가 비어 있을 수도 있습니다.
3. 자바스크립트에서 배열은 Array 객체로 다뤄집니다.
📐 Array.length
Array 인스턴스의 length 속성은 배열의 길이를 반환합니다. 반환값은 부호 없는 32비트 정수형이며, 배열의 최대 인덱스보다 항상 큽니다. length 속성에 값을 설정할 경우 배열의 길이를 변경합니다. length 속성의 값은 양의 정수이며 2^32 미만의 값을 가집니다.

아무 때나 length 속성에 값을 설정해 배열을 절단할 수 있습니다. length 속성으로 배열의 길이를 늘리면 실제 원소의 수가 증가합니다.
❓ 배열의 타입
배열의 타입은 object 이다.

배열인지 아닌지 확인하기 위해선
typeof() 가 아니라 Array.isArray() 사용

빈 배열인지 확인 하려면?

.length === 0 을 이용하자.
🔎 배열의 요소 조회하는법
배열은 순서 정보 index를 가지고 있는 참조자료형이다.
index를 활용하여 배열의 각 요소(element) 를 조회할 수 있다.
잘못된 인덱스를 사용하면 undefined를 반환합니다.
배열의 첫번째 요소는 인덱스가 0 , 마지막 요소의 인덱스는 .length() -1 과 같습니다.

'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
|---|---|
| Unit8-[JavaScript] 객체 기초 (0) | 2022.12.31 |
| Unit2-[JavaScript] 함수 (0) | 2022.12.28 |
| Unit2-[JavaScript] 반복문 (0) | 2022.12.22 |
| Unit2-[JavaScript] 조건문 (0) | 2022.12.21 |
