Unit 8-[JavaScript] 객체 다루기
📌 객체 다루기
✅ 프로퍼티를 참조(Read)하는 방법은 두 가지가 있다.

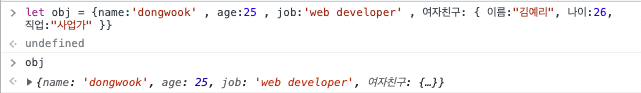
위 객체를 선언 했다고 치자.
1️⃣ Dot notation

Dot notation은 객체이름에 .(점)을 붙이고 키(속성명)을 입력해주면 된다.
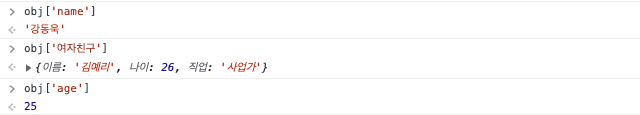
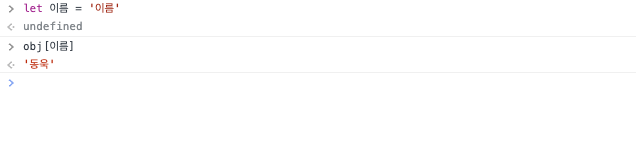
2️⃣ Bracket notation
Bracket notation은 사용시 반드시 문자열을 입력해야 한다.

위 이미지를 보면 [ ] 안에 문자열이 들어오는걸 볼 수 있다. 키(속성명)을 문자열로 입력해야 작동된다.
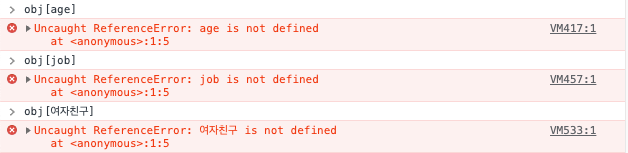
만약 문자열로 입력안하면 어떻게 될까?

위 이미지와 같은 에러가 뜨게 된다. 에러가 발생 했을 땐 항상 왜 에러가 발생했는지 읽어보자.
ReferenceError , not defined 참조되지않고 정의가 되지않았다.
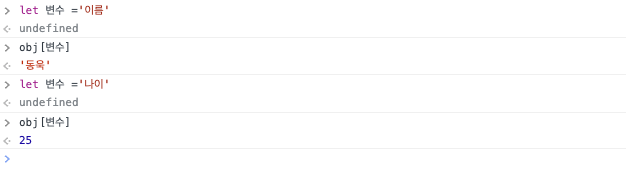
그렇다면 age,job,여자친구를 변수로 정의해준다면 어떻게 될까?

다음과 같이 가능하다. 단 obj[ ] 안에 반드시 키(속성명)를 ❗️반드시 문자열로 해줘야 한다.❗️
그렇다면 정리해보자. dot notation 은 obj.키(속성명) 이고 bracket notation은 obj['키(속성명)']이다.
그리고 bracket notation은 obj[변수] 가 가능하다. 즉 bracket notation은 속성명이 동적으로 변할때 사용하면 유용하다.

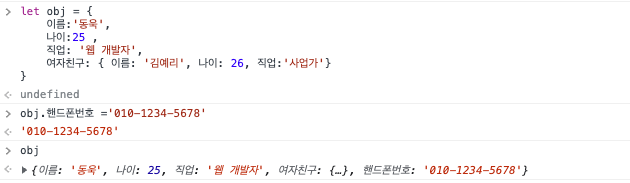
✅ 프로퍼티 추가 (Create)

객체명.키(속성명) = 값(속성값) 을 해주면 프로퍼티가 추가 된다.
객체명[키] = 값 을 해줘도 된다.
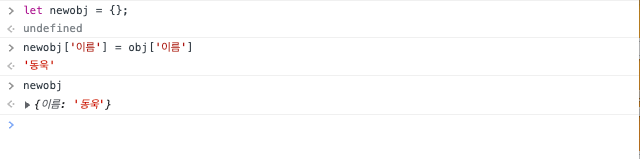
만약 빈 객체에 추가하면 어떻게 될까?

newobj 객체에 기존에 있던 객체인 obj['이름']프로퍼티가 추가,할당된다.
✅프로퍼티 제거

위 이미지와 같이 delete 객체명.키 그리고 delete 객체명['키'] 로 프로퍼티를 제거 할 수 있다.
✅프로퍼티 수정(Update)

위 이미지와 같이 나이라는 키를 가진 프로퍼티가 25에서 26으로 수정됬다.
✅프로퍼티 유무 확인

위 이미지와 같이 키(속성명) in 객체명 을 해주면 객체 안에 우리가 확인 하고 싶은 키를 가지는 유무를 확인 할 수 있다.
❗️ 주의할점은 키를 입력할때 문자열로 입력해줘야 한다.❗️