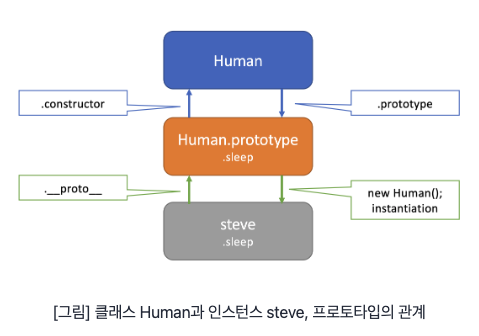
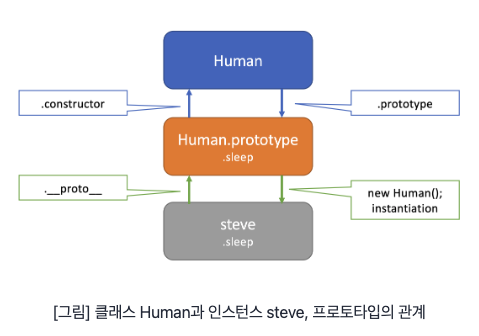
// prototype(프로토타입)
/**
* JavaScript는 프로토타입 기반 언어!
* 프로토타입은 원형 객체를 의미한다.
* mdn 프로토타입 : https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
*/
// 실습
class Fruit {
constructor(name, color, emoji) {
this.name = name;
this.color = color;
this.emoji = emoji;
}
display() {
console.log(`${this.emoji}`);
}
}
let apple = new Fruit('apple', 'red', '🍎');
console.log(apple.name); // apple
console.log(apple.color); // red
apple.display(); // 🍎
console.log(Fruit.prototype.constructor); // [class Fruit]
console.log(Fruit); // [class Fruit]
console.log(Fruit.prototype.constructor === Fruit); // true
console.log(Fruit.prototype); // {}
console.log(apple.__proto__); // {}
console.log(Fruit.prototype === apple.__proto__); // true
console.clear();
console.log(Fruit.prototype.display); // [Function: display]
console.log(apple.display); // [Function: display]
console.log(Fruit.prototype.display === apple.display); // true