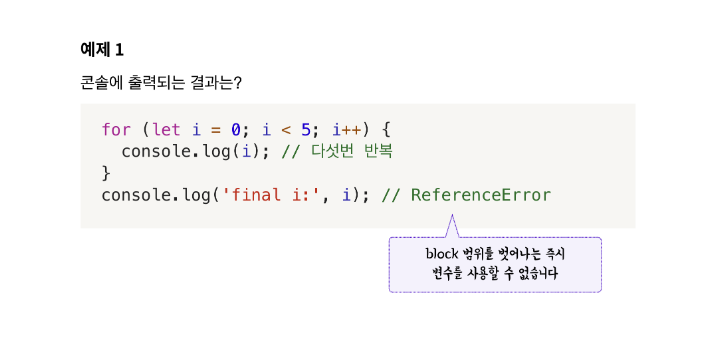
📌 변수 선언과 스코프


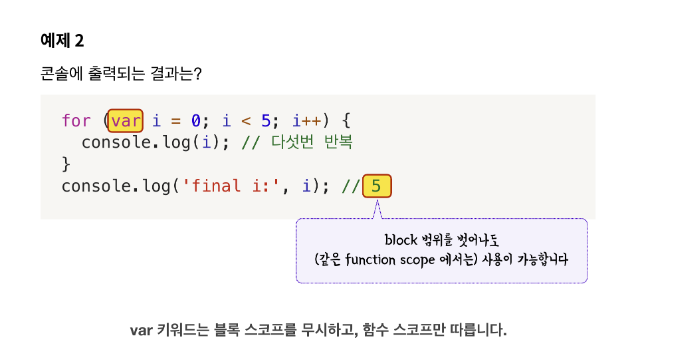
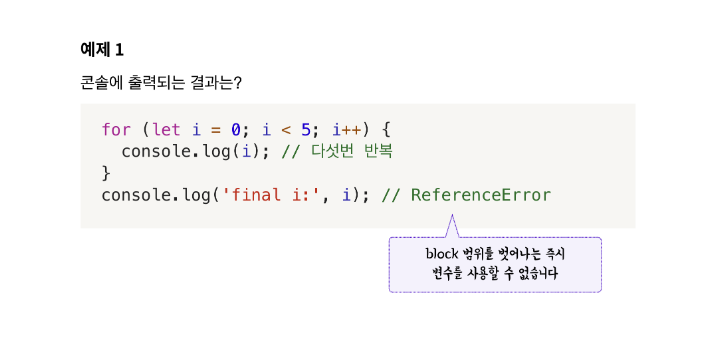
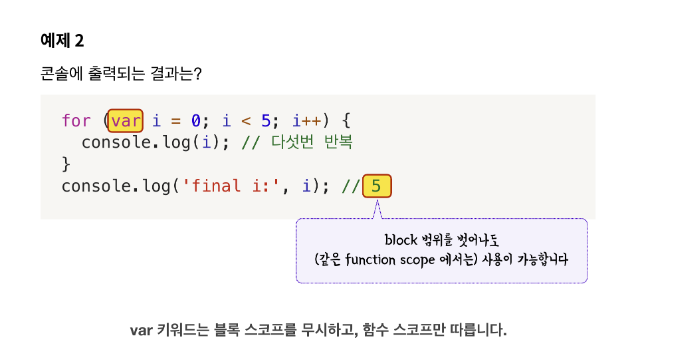
이에 대한 결과는 5입니다. 어떻게 블록을 벗어났음에도 불구하고 변수 i에 접근할 수 있는 것일까요? 결론부터 말하면, var 키워드는 for 문이 만들어낸 블록 스코프를 무시합니다.
⭐️ var 키워드

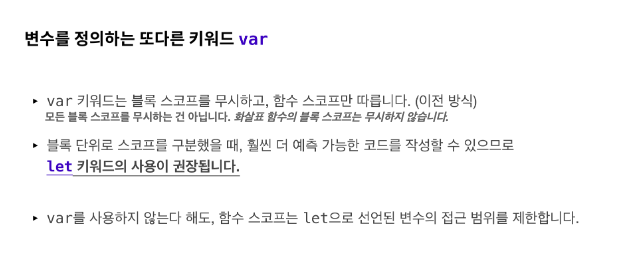
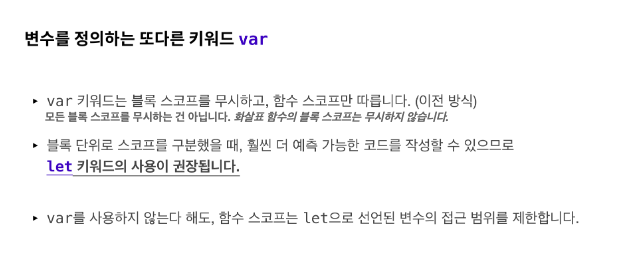
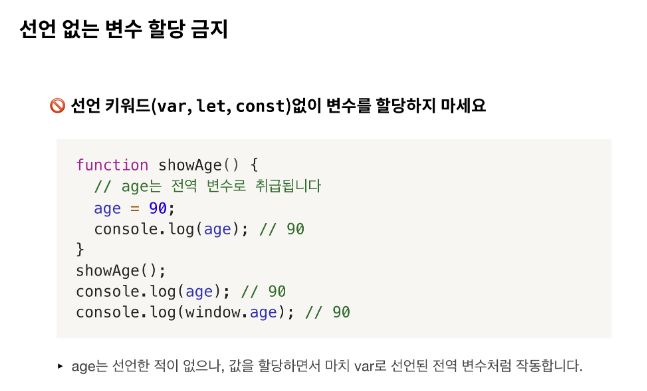
var 키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따릅니다. 그러나, 주의! - 모든 블록 스코프를 무시하는 건 아닙니다. 화살표 함수의 블록 스코프는 무시하지 않습니다. 함수 스코프는 함수의 실행부터 종료까지이고, var 선언은 함수 스코프의 최상단에 선언됩니다. 선언 키워드 없는 선언은 최고 스코프에 선언됩니다. 함수 내에서 선언 키워드 없는 선언은, 함수의 실행 전까지 선언되지 않은 것으로 취급합니다. 보통 코드를 작성할 때 블록은 들여쓰기가 적용되고, 그 구분이 시각적으로 분명합니다. 따라서 많은 사람들은 블록 스코프를 기준으로 코드를 작성하고, 생각하기 마련입니다. 그러나 var는 이 규칙을 무시하므로, 코드를 작성하는 사람이 블록 스코프/함수 스코프에 대한 이해가 없으면 코드가 다소 혼란스러울 수 있습니다. 따라서, var 보다는 let 으로 변수 선언을 하는 것을 권장합니다.

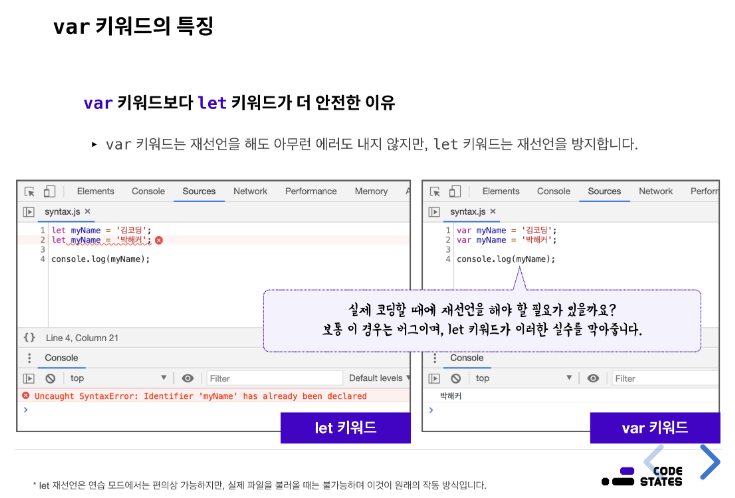
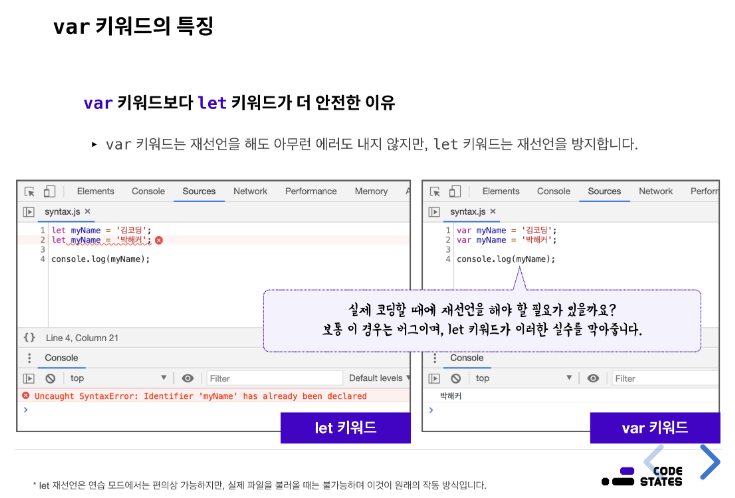
var 키워드보다 let 키워드가 안전한 이유는 또 있습니다. let 키워드는 재선언을 방지합니다. 실제로 코딩할 때에 변수를 재선언해야 할 필요가 있을까요? 대부분 이런 경우는 버그입니다.
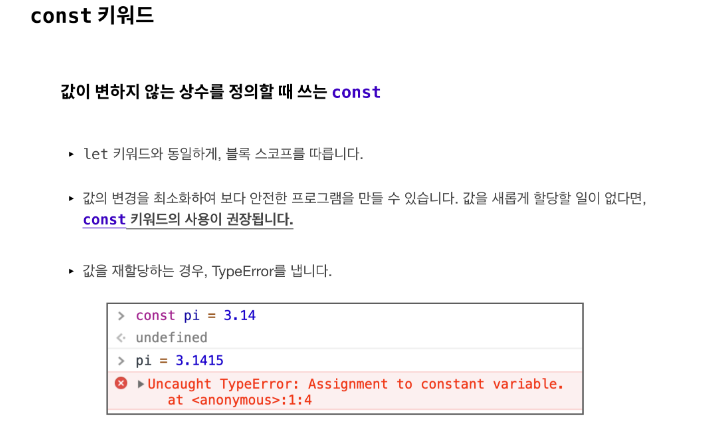
⭐️ const 키워드

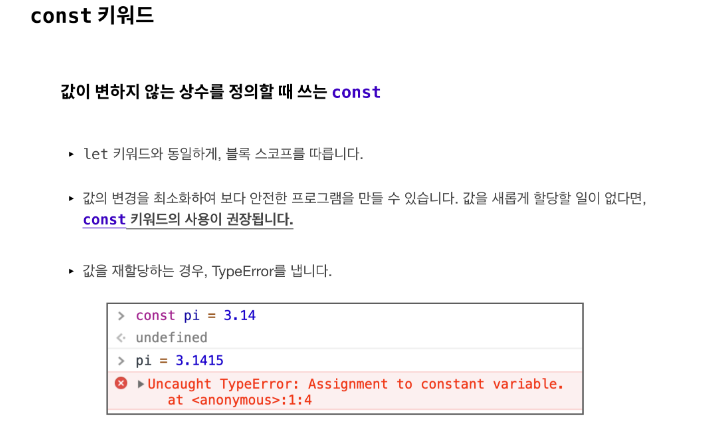
const는 값의 재할당이 불가능합니다. 값을 재할당할 경우 TypeError를 내므로, 의도하지 않은 값의 변경을 막을 수 있습니다.

📌 변수 선언할 때 주의할 점

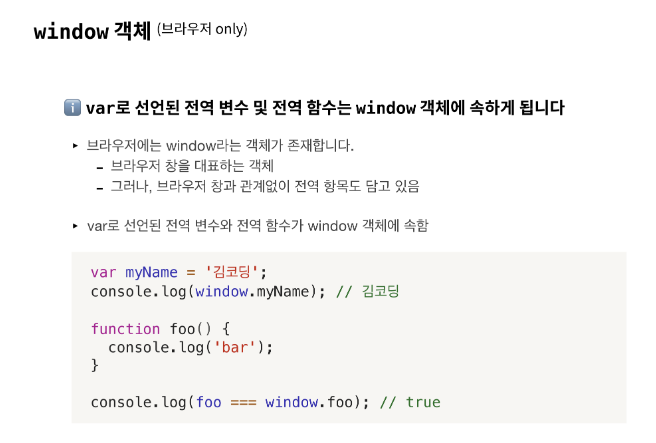
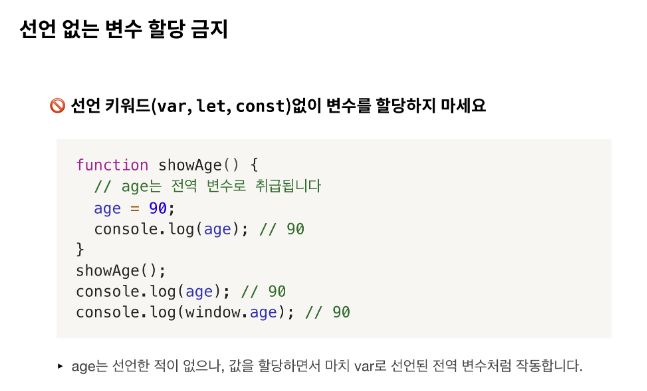
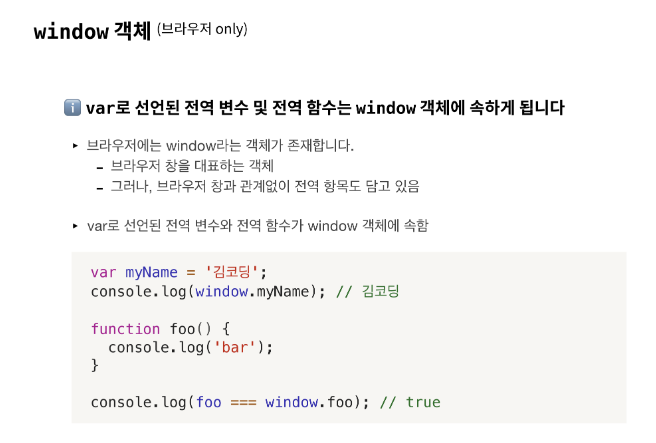
먼저 브라우저에만 존재하는 window 객체에 대해 알아봅시다. 지금 개발자 도구를 열어 콘솔에 window 라고 입력해 보세요. 객체 하나를 조회할 수 있습니다. 이 객체는 사실 브라우저의 창(window)을 의미하는 객체이지만, 이와 별개로 전역 영역을 담고 있기도 합니다. 함수 선언식으로 함수를 선언하거나, var로 전역 변수를 만들면, window 객체에서도 동일한 값을 찾을 수가 있습니다.

전역 변수는 가장 바깥 스코프에 정의한 변수입니다. 따라서, 어디서든 접근이 가능합니다. 얼핏 "모든 변수를 바깥으로 빼면 스코프 걱정을 하지 않아도 되겠네?" 라는 생각이 들 수도 있습니다. 그러나, 전역 변수를 많이 만드는 것은 그다지 좋은 선택이 아닙니다. 보통 애플리케이션을 만들 때에는, 내가 직접 작성하지 않은 수많은 다른 함수와 로직이 포함됩니다. 너도나도 똑같은 이름으로 전역 변수를 선언하려고 한다면 분명 문제가 발생할 것입니다. 이를 side effect라고 합니다. 전역 변수를 최소화하는 것은 side effect를 줄이는 좋은 방법입니다.

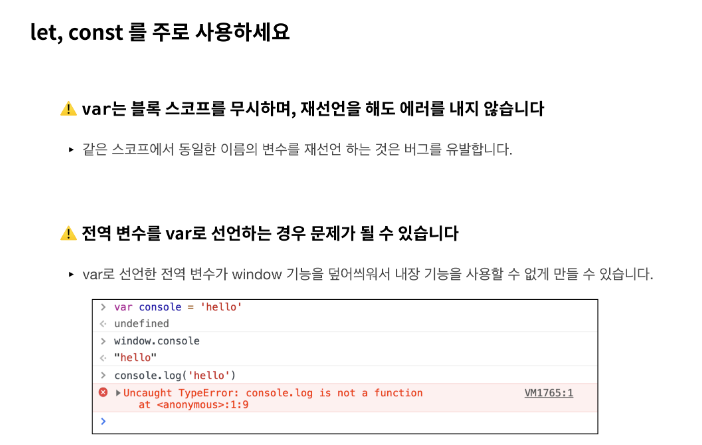
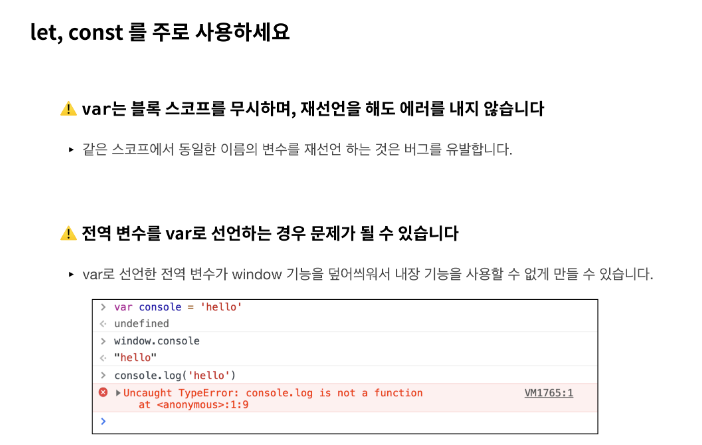
앞서 배웠듯, var 키워드는 블록 스코프를 무시합니다. 또한 재선언을 해도 에러를 내지 않습니다. 따라서, let과 const를 주로 사용하세요. ⚡️ 전역 변수를 var로 선언하는 것은 브라우저의 내장 기능을 사용하지 못하게 만들 수도 있습니다.


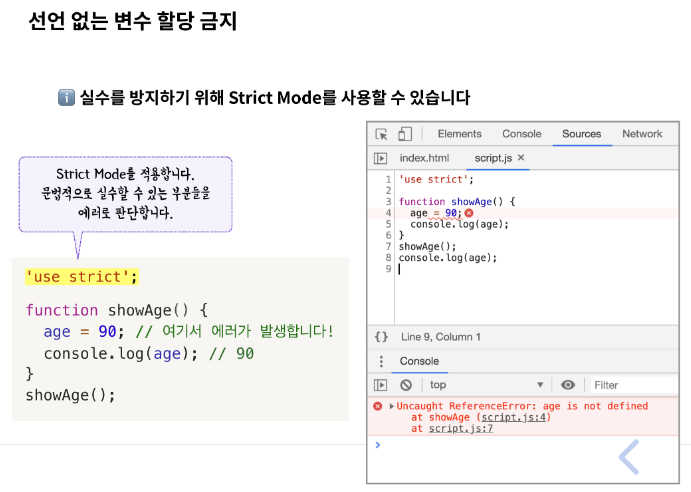
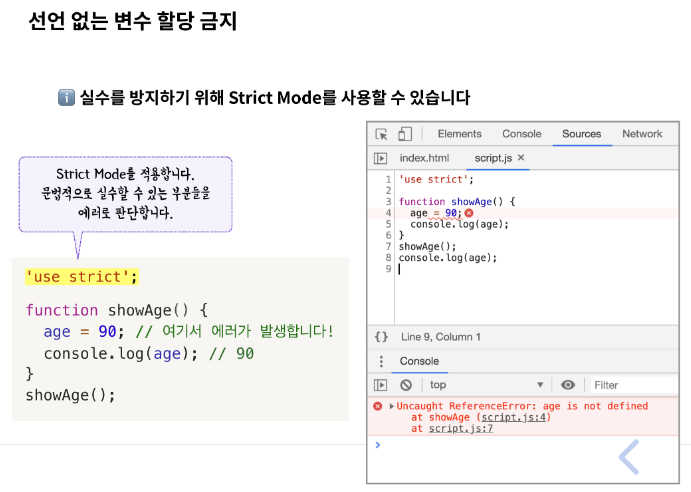
사실 이런 것은 애초에 브라우저에서 방지해 준다면 더 안전하게 코드를 작성할 수 있을 것입니다. Strict Mode는 브라우저가 보다 엄격하게 작동하도록 만들어줍니다. 앞서 언급한 것처럼 "선언 없는 변수 할당"의 경우도 Strict Mode는 에러로 판단합니다. Strict Mode를 적용하려면, js 파일 상단에 'use strict' 라고 입력하면 됩니다. (따옴표 포함)
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| 객체지향 프로그래밍 (클래스와 인스턴스) (0) | 2023.01.13 |
|---|---|
| Unit9-[JavaScript] 클로저 (0) | 2023.01.02 |
| Unit9 - [JavaScript] 스코프 (0) | 2023.01.02 |
| Unit9 - [JavaScript] 원시 자료형과 참조 자료형 (0) | 2023.01.02 |
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
📌 변수 선언과 스코프


이에 대한 결과는 5입니다. 어떻게 블록을 벗어났음에도 불구하고 변수 i에 접근할 수 있는 것일까요? 결론부터 말하면, var 키워드는 for 문이 만들어낸 블록 스코프를 무시합니다.
⭐️ var 키워드

var 키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따릅니다. 그러나, 주의! - 모든 블록 스코프를 무시하는 건 아닙니다. 화살표 함수의 블록 스코프는 무시하지 않습니다. 함수 스코프는 함수의 실행부터 종료까지이고, var 선언은 함수 스코프의 최상단에 선언됩니다. 선언 키워드 없는 선언은 최고 스코프에 선언됩니다. 함수 내에서 선언 키워드 없는 선언은, 함수의 실행 전까지 선언되지 않은 것으로 취급합니다. 보통 코드를 작성할 때 블록은 들여쓰기가 적용되고, 그 구분이 시각적으로 분명합니다. 따라서 많은 사람들은 블록 스코프를 기준으로 코드를 작성하고, 생각하기 마련입니다. 그러나 var는 이 규칙을 무시하므로, 코드를 작성하는 사람이 블록 스코프/함수 스코프에 대한 이해가 없으면 코드가 다소 혼란스러울 수 있습니다. 따라서, var 보다는 let 으로 변수 선언을 하는 것을 권장합니다.

var 키워드보다 let 키워드가 안전한 이유는 또 있습니다. let 키워드는 재선언을 방지합니다. 실제로 코딩할 때에 변수를 재선언해야 할 필요가 있을까요? 대부분 이런 경우는 버그입니다.
⭐️ const 키워드

const는 값의 재할당이 불가능합니다. 값을 재할당할 경우 TypeError를 내므로, 의도하지 않은 값의 변경을 막을 수 있습니다.

📌 변수 선언할 때 주의할 점

먼저 브라우저에만 존재하는 window 객체에 대해 알아봅시다. 지금 개발자 도구를 열어 콘솔에 window 라고 입력해 보세요. 객체 하나를 조회할 수 있습니다. 이 객체는 사실 브라우저의 창(window)을 의미하는 객체이지만, 이와 별개로 전역 영역을 담고 있기도 합니다. 함수 선언식으로 함수를 선언하거나, var로 전역 변수를 만들면, window 객체에서도 동일한 값을 찾을 수가 있습니다.

전역 변수는 가장 바깥 스코프에 정의한 변수입니다. 따라서, 어디서든 접근이 가능합니다. 얼핏 "모든 변수를 바깥으로 빼면 스코프 걱정을 하지 않아도 되겠네?" 라는 생각이 들 수도 있습니다. 그러나, 전역 변수를 많이 만드는 것은 그다지 좋은 선택이 아닙니다. 보통 애플리케이션을 만들 때에는, 내가 직접 작성하지 않은 수많은 다른 함수와 로직이 포함됩니다. 너도나도 똑같은 이름으로 전역 변수를 선언하려고 한다면 분명 문제가 발생할 것입니다. 이를 side effect라고 합니다. 전역 변수를 최소화하는 것은 side effect를 줄이는 좋은 방법입니다.

앞서 배웠듯, var 키워드는 블록 스코프를 무시합니다. 또한 재선언을 해도 에러를 내지 않습니다. 따라서, let과 const를 주로 사용하세요. ⚡️ 전역 변수를 var로 선언하는 것은 브라우저의 내장 기능을 사용하지 못하게 만들 수도 있습니다.


사실 이런 것은 애초에 브라우저에서 방지해 준다면 더 안전하게 코드를 작성할 수 있을 것입니다. Strict Mode는 브라우저가 보다 엄격하게 작동하도록 만들어줍니다. 앞서 언급한 것처럼 "선언 없는 변수 할당"의 경우도 Strict Mode는 에러로 판단합니다. Strict Mode를 적용하려면, js 파일 상단에 'use strict' 라고 입력하면 됩니다. (따옴표 포함)
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| 객체지향 프로그래밍 (클래스와 인스턴스) (0) | 2023.01.13 |
|---|---|
| Unit9-[JavaScript] 클로저 (0) | 2023.01.02 |
| Unit9 - [JavaScript] 스코프 (0) | 2023.01.02 |
| Unit9 - [JavaScript] 원시 자료형과 참조 자료형 (0) | 2023.01.02 |
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
