📌 스코프 개요
JavaScript에서 스코프(Scope)는 무엇일까요? 영어 단어의 뜻 자체도 ‘범위'를 의미하니까, JavaScript에서 이야기하는 스코프 역시 무언가 제한된 범위를 잘 들여다보기 위해 사용되는 개념이라고 추측해 볼 수 있습니다.
컴퓨터 공학, 그리고 JavaScript에서의 스코프는 "변수의 유효범위"로 사용됩니다.
⭐️ 스코프와 주요 규칙
스코프의 정의 - 스코프는 "변수 접근 규칙에 따른 유효 범위"입니다.

범위가 중괄호(블록) 또는 함수에 의해 나누어지고, 그 범위를 스코프라고 부릅니다. 여기서 우리가 알 수 있는 규칙은 바로 다음과 같습니다. 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능합니다. 반면에, 안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용할 수 없습니다.
1️⃣ 스코프의 첫번째 규칙
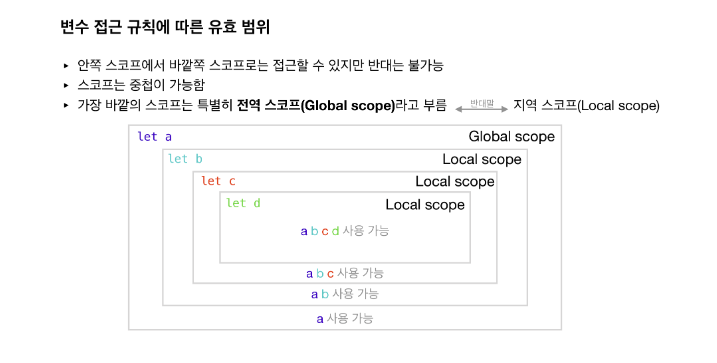
안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능합니다.

2️⃣ 스코프의 두번째 규칙
스코프는 중첩이 가능하다는 것입니다. 스코프는 마치 중첩된 울타리와 같습니다.
특별히 가장 바깥쪽의 스코프는 전역 스코프(Global Scope)라고 부릅니다. 전역의 반대말은 지역(local)으로 전역이 아닌 다른 스코프는 전부 지역 스코프(local scope)입니다.
✅ 변수 접근 규칙에 따른 유효 범위

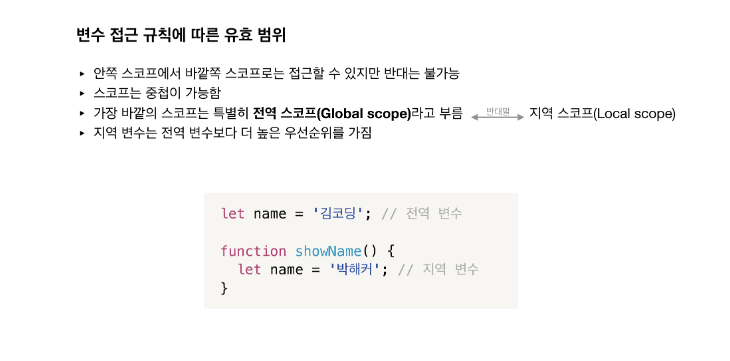
3️⃣ 스코프의 세번째 규칙
지역 변수는 전역 변수보다 더 높은 우선순위를 가집니다.
🗂️ 스코프의 종류
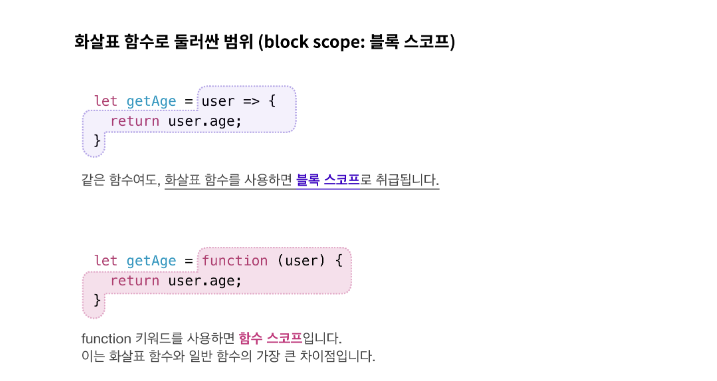
먼저 스코프는 두 가지 종류가 있습니다. 하나는 블록 스코프(block scope)라고 부르며, 중괄호를 기준으로 범위가 구분됩니다.또 다른 스코프 종류로는 함수 스코프(function scope)가 있습니다. function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만듭니다.
⚡️ 주의! 화살표 함수는 블록 스코프로 취급됩니다. 함수 스코프가 아닙니다. 함수 스코프와 블록 스코프는 논리적인 구분 외에도 코드를 작성할 때 기억해야 할 다른 점이 몇 가지 존재합니다.

'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit9-[JavaScript] 클로저 (0) | 2023.01.02 |
|---|---|
| Unit9-[JavaScript] 변수 선언과 스코프 (0) | 2023.01.02 |
| Unit9 - [JavaScript] 원시 자료형과 참조 자료형 (0) | 2023.01.02 |
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
| Unit8-[JavaScript] 객체 응용 (0) | 2022.12.31 |
