📌 원시 자료형과 참조 자료형 개요
타입 기초에서 학습한 number, string, boolean과 같은 고정된 저장 공간을 차지하는 데이터를 모두 원시 자료형(primitive data type)이라고 합니다. 반면에 대량의 데이터를 다루기에 적합한 배열과 객체는 참조 자료형(reference data type)이라고 분류합니다. 이런 분류는 데이터를 저장하는 방식에 따른 분류입니다.
참조 자료형인 배열과 객체를 학습하면서 원시 자료형과 달리 저장 공간이 계속 늘어날 수도 있을 것 같다는 생각이 드시지 않으셨나요? 만약 그런 질문이 생겼다면, 잘 학습하신 겁니다. 어떻게 저장 공간이 유동적으로 늘어날 수 있을까요? 그 이유는 배열과 객체, 그리고 함수가 담겨있는 저장 공간은 특별한 저장 공간을 사용하기 때문입니다. 그렇다면 특별한 저장 공간을 사용하는 참조 자료형에는 어떤 특성들이 있을까요? 이 챕터를 통해 알아보겠습니다.
📌 원시 자료형 🛖

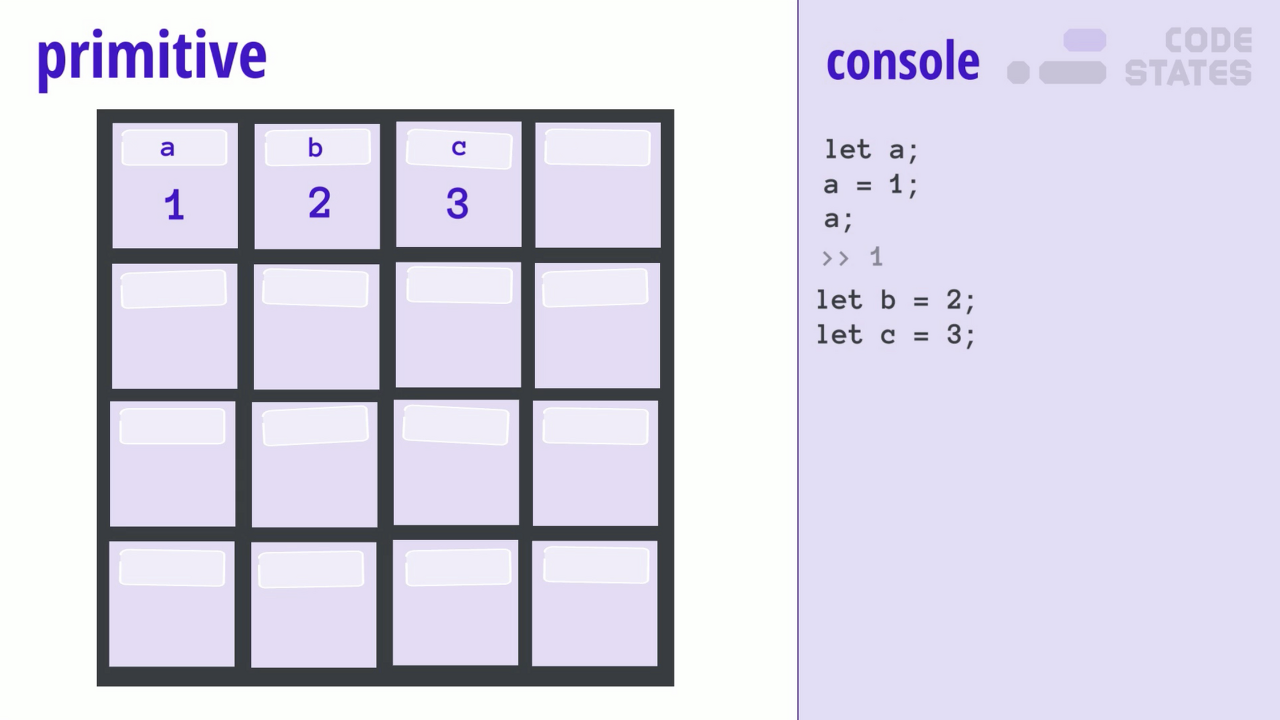
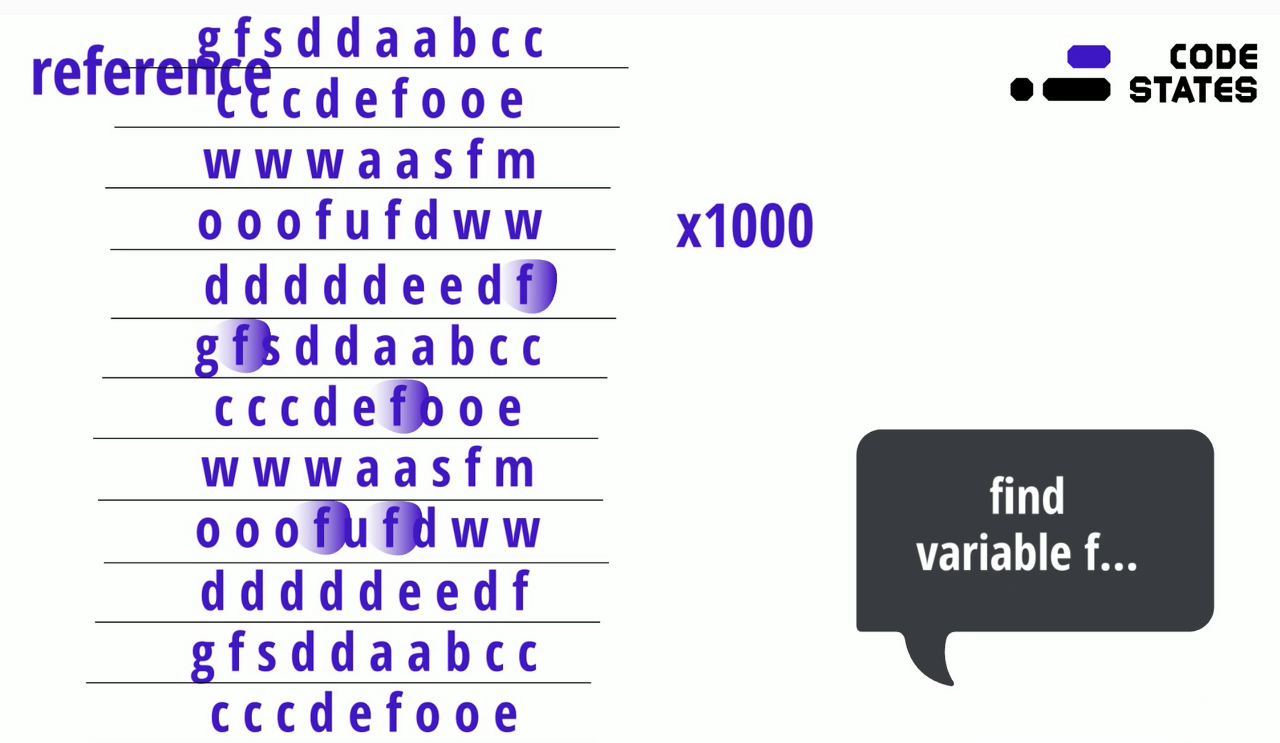
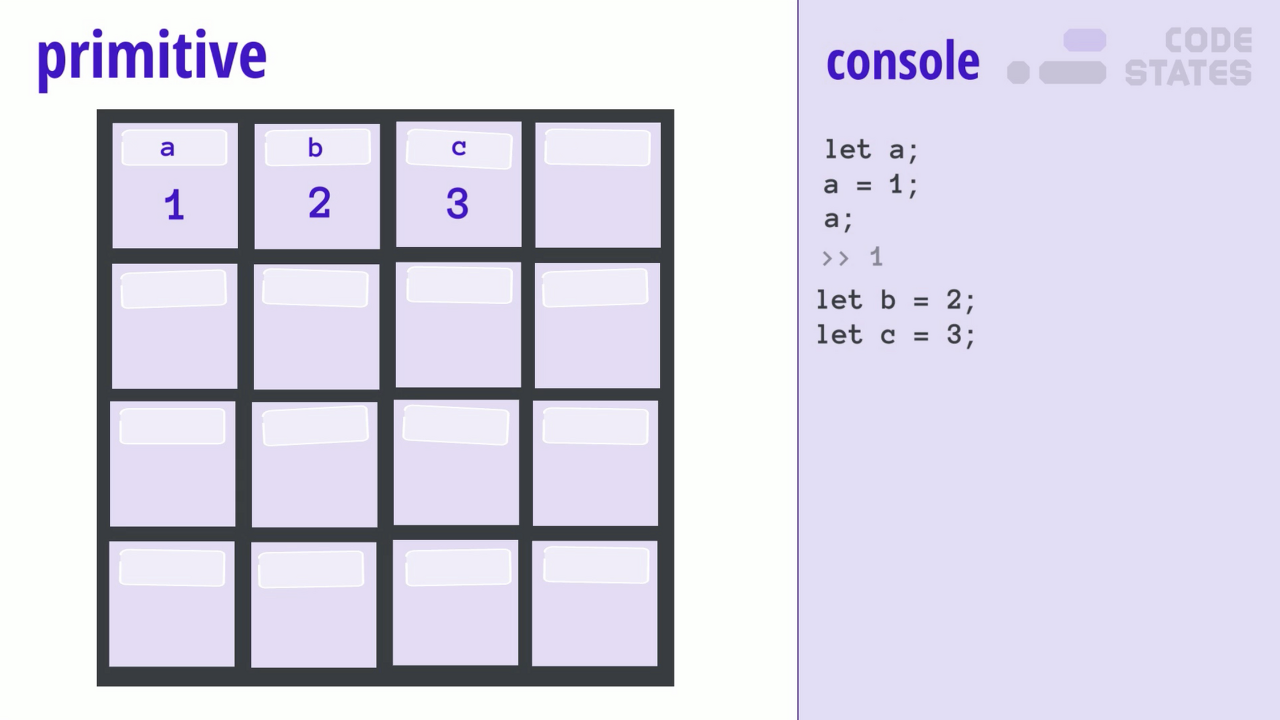
원시 자료형의 보관함인 변수에는 하나의 원시 자료형만 담을 수 있습니다. 이 특징은 참조 자료형이 보관되는 특별한 보관함과는 구분됩니다. 우리가 배웠던 참조 자료형(배열, 객체)는 어떻게 코드를 작성하느냐에 따라 보관되는 데이터의 양이 천 개, 만 개가 될 수 있습니다. 반면에, 원시 자료형은 "하나"의 의미를 가지는 데이터임에는 변함이 없습니다. 그렇기 때문에 원시 자료형이 담기는 보관함의 크기는 고정하는 것이 합당합니다. 어느 정도 일정한 크기의 데이터가 온다고 예상할 수 있기 때문입니다. 그래서...
변수에는 하나의 데이터만 담습니다.
const num1 = 123;
const num2 = 123456789;이렇게 변수에는 데이터의 크기와는 관계없이 하나의 데이터만 담을 수 있습니다. 원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있습니다.
"hello world!"
"hello codestates!"
// "hello world!" 와 "hello codestates!"는 모두 변경할 수 없는 고정된 값입니다.
let word = "hello world!"
word = "hello codestates!"
// 하지만, word라는 변수에 재할당을 하여 변수에 담긴 내용을 변경하는 것은 가능합니다.
const num1 = 123;
num1 = 123456789; // 에러 발생
// const 키워드로 선언하면, 재할당은 불가합니다.그런데 변수에는 하나의 데이터만 담습니다.라는 표현은 우리가 지금까지 배운 내용과 다른 점이 있습니다.
"배열과 객체를 담았을 때는, 여러 데이터가 들어갔다가 나갔다가 하지 않나요? 하나만 못 담는데.."
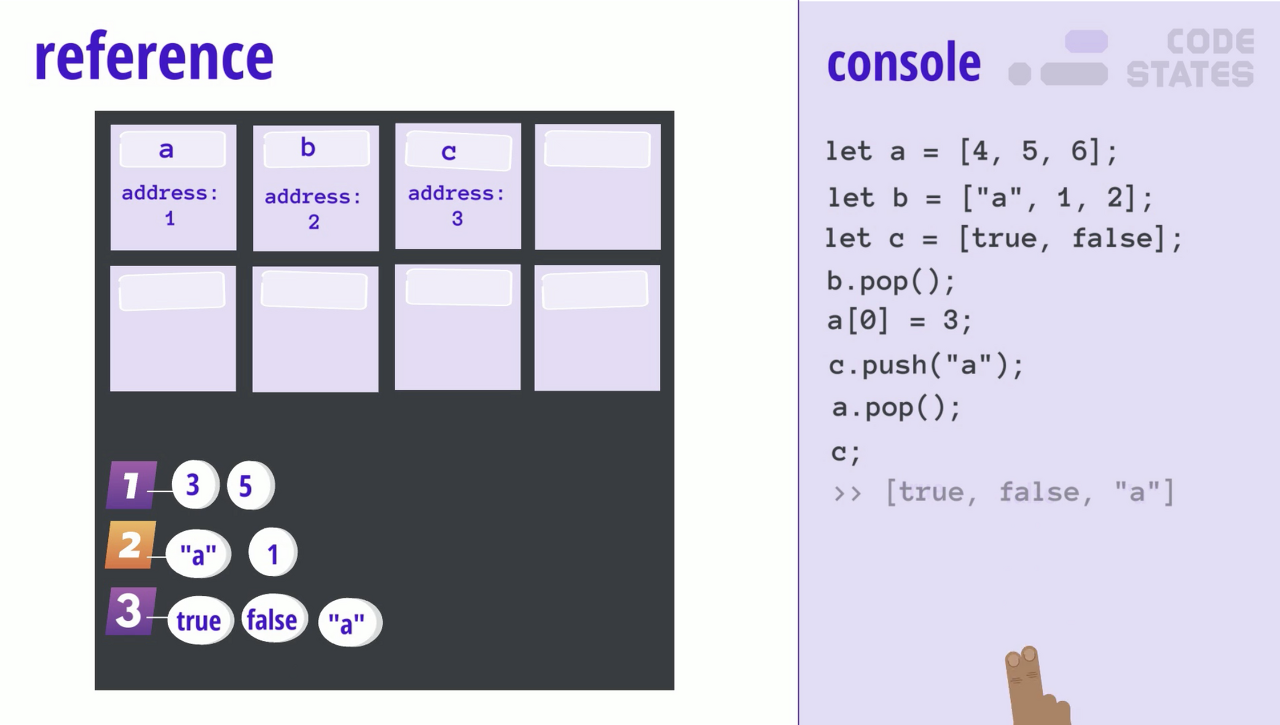
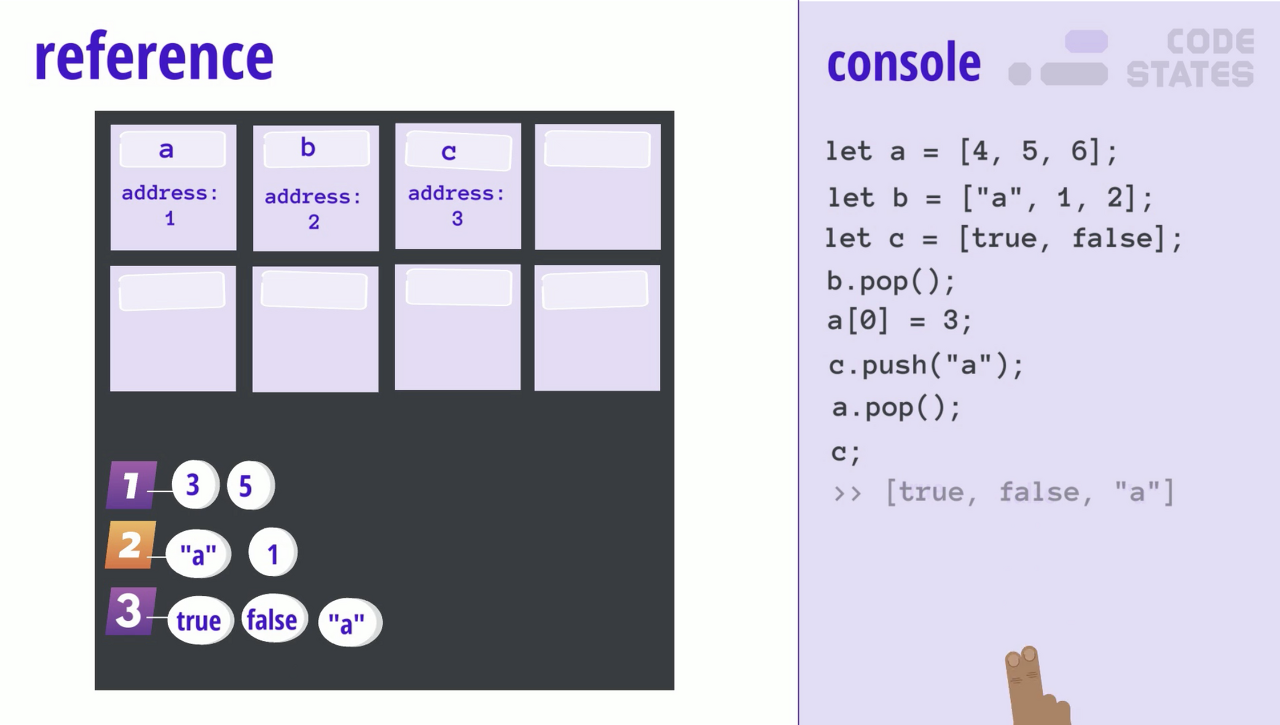
참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장합니다. 그리고 이 주소 자체와, 주소가 할당되는 과정을 우리가 눈으로 확인할 수 없기 때문에 이해하기 어렵습니다. 하지만 꼭 이해하고 넘어갑시다.
📌 참조 자료형
JavaScript에서 원시 자료형이 아닌 모든 것은 참조 자료형입니다. 배열([])과 객체({}), 함수(function(){})가 대표적입니다.이런 자료형을 JavaScript에서는 참조 자료형(reference data type; 참조 타입)이라고도 부릅니다.
왜 따로 자료 구조를 구현해야만 했을까요? 변수에 넣을 수 있는 데이터 크기가 제한되기 때문입니다.
✅ 참조 자료형이 저장되는 특별한 데이터 보관함
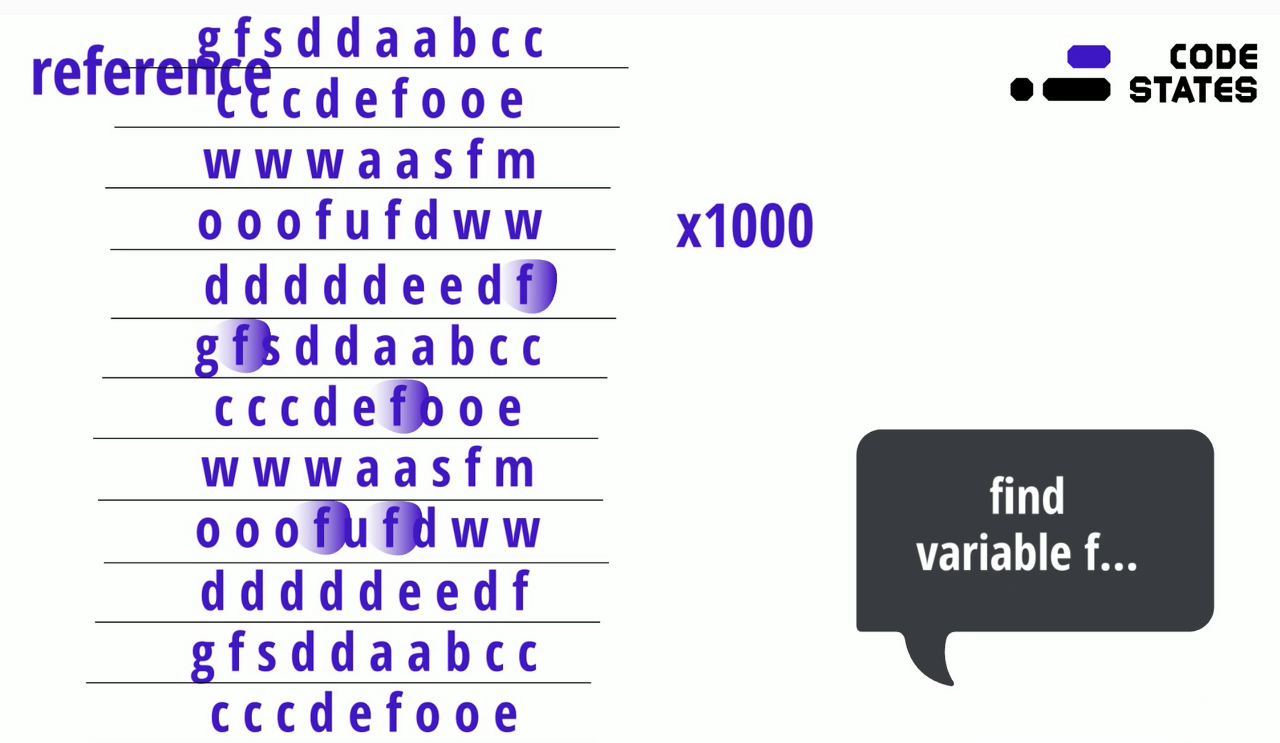
참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장됩니다. 이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장됩니다. 즉, 변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가 보면 특별한 데이터 보관함을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 합니다. ("동적(dynamic)으로 변한다"라고 하기도 합니다.) 이처럼 데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference data type이라고 불립니다. 이런 특별한 데이터 보관함을 heap이라고도 부릅니다.

컴퓨터 공학에서는 변수가 가리키고(refer) 있는 데이터의 참조한다는 의미로 사용됩니다. 평소에 코딩을 배울 때, 우리는 쉽게 변수의 정보를 읽는다고 이야기하지만, 컴퓨터 공학과 교수님은 종종 "참조"한다는 표현을 사용하시는데, 이 이유가 바로 여기에서 옵니다. 읽는 것이 아니라, 그 변수의 주소를 "참조"하여 실제 변수가 있는 장소에 어떤 데이터가 있는지 도착하고 나서야 비로소 "읽을 수" 있기 때문입니다.
✅ 특별한 데이터 보관함은, 왜 동적으로 크기가 변하게 되었을까요?
배열과 객체는 대량의 데이터를 쉽게 다루기 위해서 사용된다고 말씀드렸는데요. 쉽게 사용할 수 있는 이유는 크기가 고정되어 있지 않고 우리가 데이터를 추가하고 삭제하는 것에 따라서 크기가 달라지기 때문이라고 설명해 드렸습니다. 그렇다면, 100만 개의 데이터가 들어올 수 있는 상황에서 고정된 데이터 공간을 사용하는 것이 합당할까요? 아닙니다. 대량의 데이터가 들어오는 경우는 고정된 데이터 공간을 사용하는 것이 비효율적입니다.

그렇기 때문에, 크기가 상황에 따라서 커졌다가 작아지는 특별한 데이터 저장소를 만들어 사용하기로 합의했습니다. 데이터가 언제 늘어나고 줄어들지 모르기 때문에 별도의 저장 공간을 마련하여 따로 관리하는 것입니다. 변수에는 원시 값 혹은 주소만 지정할 수 있고, 주소는 크기가 변하는 특별한 데이터 저장소를 참조하게 되는 것이죠.
📌 원시 자료형과 참조 자료형의 특징
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담깁니다.
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있습니다.
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit9-[JavaScript] 변수 선언과 스코프 (0) | 2023.01.02 |
|---|---|
| Unit9 - [JavaScript] 스코프 (0) | 2023.01.02 |
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
| Unit8-[JavaScript] 객체 응용 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
📌 원시 자료형과 참조 자료형 개요
타입 기초에서 학습한 number, string, boolean과 같은 고정된 저장 공간을 차지하는 데이터를 모두 원시 자료형(primitive data type)이라고 합니다. 반면에 대량의 데이터를 다루기에 적합한 배열과 객체는 참조 자료형(reference data type)이라고 분류합니다. 이런 분류는 데이터를 저장하는 방식에 따른 분류입니다.
참조 자료형인 배열과 객체를 학습하면서 원시 자료형과 달리 저장 공간이 계속 늘어날 수도 있을 것 같다는 생각이 드시지 않으셨나요? 만약 그런 질문이 생겼다면, 잘 학습하신 겁니다. 어떻게 저장 공간이 유동적으로 늘어날 수 있을까요? 그 이유는 배열과 객체, 그리고 함수가 담겨있는 저장 공간은 특별한 저장 공간을 사용하기 때문입니다. 그렇다면 특별한 저장 공간을 사용하는 참조 자료형에는 어떤 특성들이 있을까요? 이 챕터를 통해 알아보겠습니다.
📌 원시 자료형 🛖

원시 자료형의 보관함인 변수에는 하나의 원시 자료형만 담을 수 있습니다. 이 특징은 참조 자료형이 보관되는 특별한 보관함과는 구분됩니다. 우리가 배웠던 참조 자료형(배열, 객체)는 어떻게 코드를 작성하느냐에 따라 보관되는 데이터의 양이 천 개, 만 개가 될 수 있습니다. 반면에, 원시 자료형은 "하나"의 의미를 가지는 데이터임에는 변함이 없습니다. 그렇기 때문에 원시 자료형이 담기는 보관함의 크기는 고정하는 것이 합당합니다. 어느 정도 일정한 크기의 데이터가 온다고 예상할 수 있기 때문입니다. 그래서...
변수에는 하나의 데이터만 담습니다.
const num1 = 123;
const num2 = 123456789;이렇게 변수에는 데이터의 크기와는 관계없이 하나의 데이터만 담을 수 있습니다. 원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있습니다.
"hello world!"
"hello codestates!"
// "hello world!" 와 "hello codestates!"는 모두 변경할 수 없는 고정된 값입니다.
let word = "hello world!"
word = "hello codestates!"
// 하지만, word라는 변수에 재할당을 하여 변수에 담긴 내용을 변경하는 것은 가능합니다.
const num1 = 123;
num1 = 123456789; // 에러 발생
// const 키워드로 선언하면, 재할당은 불가합니다.그런데 변수에는 하나의 데이터만 담습니다.라는 표현은 우리가 지금까지 배운 내용과 다른 점이 있습니다.
"배열과 객체를 담았을 때는, 여러 데이터가 들어갔다가 나갔다가 하지 않나요? 하나만 못 담는데.."
참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장합니다. 그리고 이 주소 자체와, 주소가 할당되는 과정을 우리가 눈으로 확인할 수 없기 때문에 이해하기 어렵습니다. 하지만 꼭 이해하고 넘어갑시다.
📌 참조 자료형
JavaScript에서 원시 자료형이 아닌 모든 것은 참조 자료형입니다. 배열([])과 객체({}), 함수(function(){})가 대표적입니다.이런 자료형을 JavaScript에서는 참조 자료형(reference data type; 참조 타입)이라고도 부릅니다.
왜 따로 자료 구조를 구현해야만 했을까요? 변수에 넣을 수 있는 데이터 크기가 제한되기 때문입니다.
✅ 참조 자료형이 저장되는 특별한 데이터 보관함
참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장됩니다. 이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장됩니다. 즉, 변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가 보면 특별한 데이터 보관함을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 합니다. ("동적(dynamic)으로 변한다"라고 하기도 합니다.) 이처럼 데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference data type이라고 불립니다. 이런 특별한 데이터 보관함을 heap이라고도 부릅니다.

컴퓨터 공학에서는 변수가 가리키고(refer) 있는 데이터의 참조한다는 의미로 사용됩니다. 평소에 코딩을 배울 때, 우리는 쉽게 변수의 정보를 읽는다고 이야기하지만, 컴퓨터 공학과 교수님은 종종 "참조"한다는 표현을 사용하시는데, 이 이유가 바로 여기에서 옵니다. 읽는 것이 아니라, 그 변수의 주소를 "참조"하여 실제 변수가 있는 장소에 어떤 데이터가 있는지 도착하고 나서야 비로소 "읽을 수" 있기 때문입니다.
✅ 특별한 데이터 보관함은, 왜 동적으로 크기가 변하게 되었을까요?
배열과 객체는 대량의 데이터를 쉽게 다루기 위해서 사용된다고 말씀드렸는데요. 쉽게 사용할 수 있는 이유는 크기가 고정되어 있지 않고 우리가 데이터를 추가하고 삭제하는 것에 따라서 크기가 달라지기 때문이라고 설명해 드렸습니다. 그렇다면, 100만 개의 데이터가 들어올 수 있는 상황에서 고정된 데이터 공간을 사용하는 것이 합당할까요? 아닙니다. 대량의 데이터가 들어오는 경우는 고정된 데이터 공간을 사용하는 것이 비효율적입니다.

그렇기 때문에, 크기가 상황에 따라서 커졌다가 작아지는 특별한 데이터 저장소를 만들어 사용하기로 합의했습니다. 데이터가 언제 늘어나고 줄어들지 모르기 때문에 별도의 저장 공간을 마련하여 따로 관리하는 것입니다. 변수에는 원시 값 혹은 주소만 지정할 수 있고, 주소는 크기가 변하는 특별한 데이터 저장소를 참조하게 되는 것이죠.
📌 원시 자료형과 참조 자료형의 특징
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담깁니다.
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있습니다.
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit9-[JavaScript] 변수 선언과 스코프 (0) | 2023.01.02 |
|---|---|
| Unit9 - [JavaScript] 스코프 (0) | 2023.01.02 |
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
| Unit8-[JavaScript] 객체 응용 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
