📌객체 내부에 값으로 들어 있는 배열과 객체 , 함수도 똑같은 방법으로 접근 가능하다.

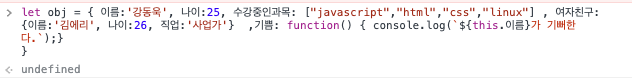
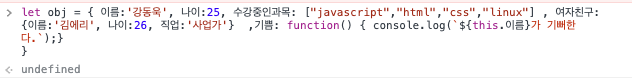
위와 같은 객체가 있다고 치자.
객체 내부에 배열 키가 수강중인과목인 프로퍼티를 접근하겠다.

위 이미지를 보면 배열에서 쓰는 push() 메서드를 똑같은 방법으로 사용해 수강중인과목이라는 키를 가진 배열 값 끝에 'c언어'를 추가하였다.
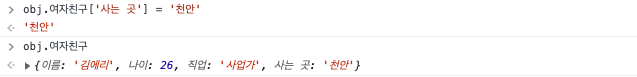
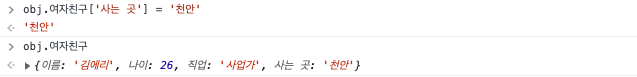
객체 내부에 있는 객체인 키가 여자친구 인 프로퍼티를 접근하겠다.

여자친구라는 키를 가진 객체에 사는 곳이라는 키를 가진 프로퍼티 추가 했다.
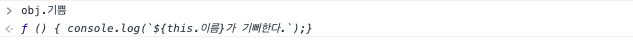
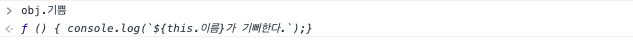
객체 내부에 있는 함수에 접근하겠다.


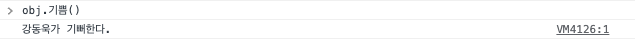
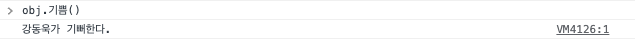
키가 기쁨인 함수를 똑같이 호출 가능하다.
📌 객체 메서드
📐 Object.keys() -> key를 모아서 배열로

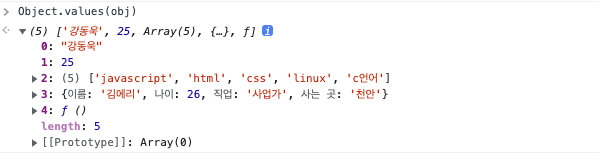
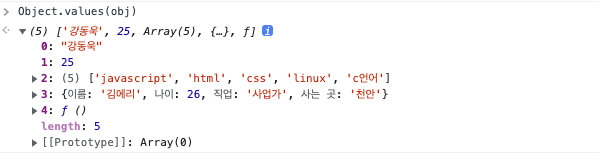
📐 Object.values( ) -> value(값)을 모아서 배열로

📐 Object.assign( ) -> 객체 합치기, 객체 복사

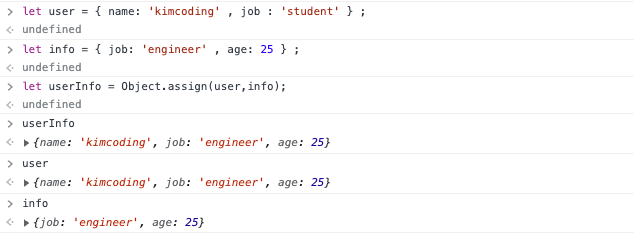
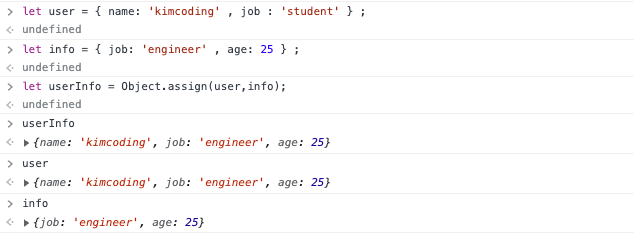
user 객체와 info 객체를 생성하고 Object.assign( ) 메서드를 이용해 두 객체를 합치고 새로운 객체 userInfo라는 객체에 할당해줬다.
Object.assign( , ) 메서드는 쉼표 앞에 있는 객체를 쉼표 뒤에 있는 객체로 덮어씌우는 느낌이다. 그래서 user 객체도 userInfo와 같은 값을 나타낸다.
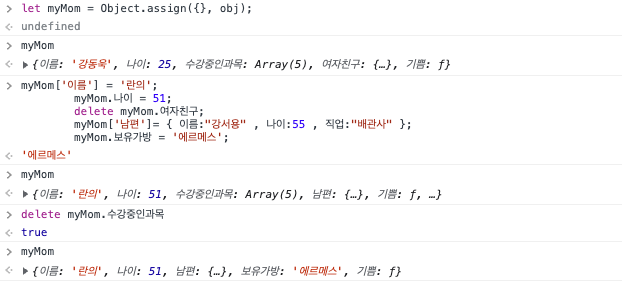
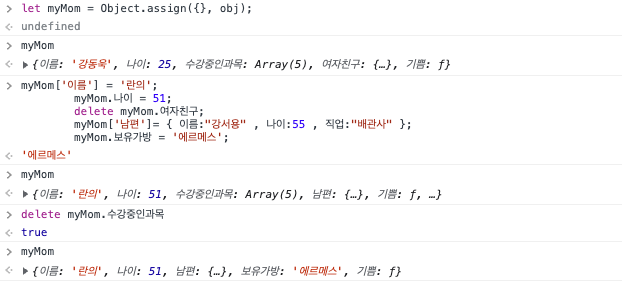
⭐️Object.assign( )을 활용하면 빈 객체랑 복사하고싶은 객체를 합쳐서 복사한다음 수정해서 사용가능하다. 아래 이미지와 같다.

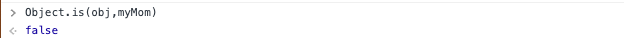
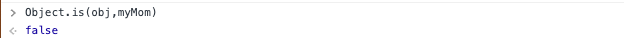
📐 Object.is(obj1, obj2) -> 두 객체가 같은지 비교

Object.is(obj1, obj2)는 두 객체가 같은지 비교하고 결과는 불리언 타입이다.
📌 for...in 반복문
for...in문은 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 키가 지정된 모든 열거 가능한 속성에 대해 반복합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for...in
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit9 - [JavaScript] 원시 자료형과 참조 자료형 (0) | 2023.01.02 |
|---|---|
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
| Unit8-[JavaScript] 객체 기초 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 배열 기초 (0) | 2022.12.31 |
📌객체 내부에 값으로 들어 있는 배열과 객체 , 함수도 똑같은 방법으로 접근 가능하다.

위와 같은 객체가 있다고 치자.
객체 내부에 배열 키가 수강중인과목인 프로퍼티를 접근하겠다.

위 이미지를 보면 배열에서 쓰는 push() 메서드를 똑같은 방법으로 사용해 수강중인과목이라는 키를 가진 배열 값 끝에 'c언어'를 추가하였다.
객체 내부에 있는 객체인 키가 여자친구 인 프로퍼티를 접근하겠다.

여자친구라는 키를 가진 객체에 사는 곳이라는 키를 가진 프로퍼티 추가 했다.
객체 내부에 있는 함수에 접근하겠다.


키가 기쁨인 함수를 똑같이 호출 가능하다.
📌 객체 메서드
📐 Object.keys() -> key를 모아서 배열로

📐 Object.values( ) -> value(값)을 모아서 배열로

📐 Object.assign( ) -> 객체 합치기, 객체 복사

user 객체와 info 객체를 생성하고 Object.assign( ) 메서드를 이용해 두 객체를 합치고 새로운 객체 userInfo라는 객체에 할당해줬다.
Object.assign( , ) 메서드는 쉼표 앞에 있는 객체를 쉼표 뒤에 있는 객체로 덮어씌우는 느낌이다. 그래서 user 객체도 userInfo와 같은 값을 나타낸다.
⭐️Object.assign( )을 활용하면 빈 객체랑 복사하고싶은 객체를 합쳐서 복사한다음 수정해서 사용가능하다. 아래 이미지와 같다.

📐 Object.is(obj1, obj2) -> 두 객체가 같은지 비교

Object.is(obj1, obj2)는 두 객체가 같은지 비교하고 결과는 불리언 타입이다.
📌 for...in 반복문
for...in문은 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 키가 지정된 모든 열거 가능한 속성에 대해 반복합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for...in
'코드스테이츠 > JavaScript' 카테고리의 다른 글
| Unit9 - [JavaScript] 원시 자료형과 참조 자료형 (0) | 2023.01.02 |
|---|---|
| Unit8-[JavaScript] 배열 응용 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 객체 다루기 (0) | 2022.12.31 |
| Unit8-[JavaScript] 객체 기초 (0) | 2022.12.31 |
| Unit 8-[JavaScript] 배열 기초 (0) | 2022.12.31 |
